
Is Webflow a CMS or Web Development Tool?
Key takeaways
- Webflow functions as both a web development tool and a CMS, offering visual design with strong content management.
- Its CMS uses collections and fields to structure content, making dynamic updates easy without coding.
- Collection lists and collection pages let you display and style dynamic content automatically across the site.
- Non-technical team members can update content through Webflow Editor, improving collaboration.
- Webflow’s development tools include reusable classes, flexbox, grid, and custom interactions for advanced layouts.
- Webflow is free to try, but complex websites often benefit from expert assistance.
Webflow is primarily marketed as a software-as-a-service solution for website building and hosting. However, it also features a content management system (CMS), which perfectly complements the other services offered by Webflow.
It’s much more than just a CMS, given the customization level it allows, compared to other CMSs where customization isn’t as comprehensive. If you add Webflow templates to the equation, you get the ultimate toolbox for content management.
Since all Webflow’s services work in unison, newcomers might be confused about whether they should consider Webflow a web development tool or a CMS.
What is Webflow CMS exactly if Webflow is used for development? The opposite could be asked as well. However, once you dig under the surface, you’ll see that the line is clearly drawn between the two and that Webflow is both.
It’s mainly made for web designers and developers to launch websites quickly, but CMS is an inseparable part of the website building and maintenance processes. Other non-technical team members can use the CMS to add, edit, and manage content on the website.
Let’s see how Webflow CMS stands out from the pack. But before that, we need to define what a CMS and web development tool is.
{{cms}}
What is a CMS?
A CMS is a tool or a set of tools that helps users create, edit, and manage content on their website. These tools usually do not require technical knowledge, such as coding, meaning every piece of content can be easily created and modified. Content is an essential element of every website, so ensuring it’s built most effectively and distributed on the site properly is the basis for the site’s success.

What is a Web Development Tool?
A web development tool allows developers and designers to create and modify web applications, focusing mainly on websites. It allows working with various technologies, such as HTML, CSS, JavaScript, and more, and provides the basis for creating online web experiences. Moreover, a web development tool facilitates the testing and debugging of websites to ensure that the website runs as smoothly as possible. In that sense, Webflow is a web development tool, but the entire development process has been streamlined, thanks to minimizing the coding aspect of the development process.

Breakdown of Webflow’s CMS
Webflow's low-code/no-code approach to design and development made it stand out from the pack. Webflow users can create websites and manage content without writing a single line of code. The CMS features a simple-to-use interface that doesn’t require technical knowledge and can be used by anyone – designers, editors, content strategists, developers, and more.
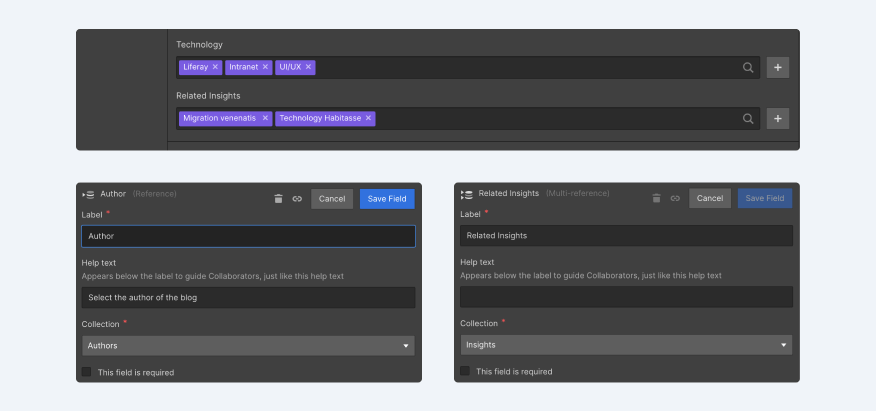
The logic underlying the CMS is also very intuitive. CMS allows creating references and updating content on all referenced places throughout the website if you change in a single section. References are just one part of the CMS, so let’s briefly overview its components in the following Webflow CMS tutorial.
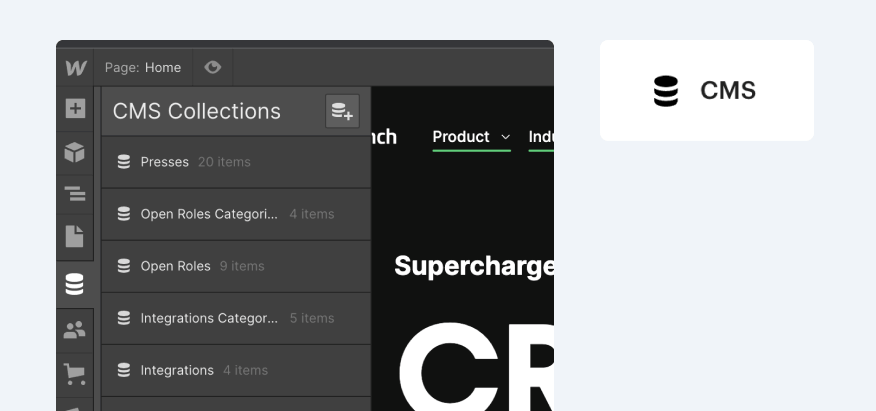
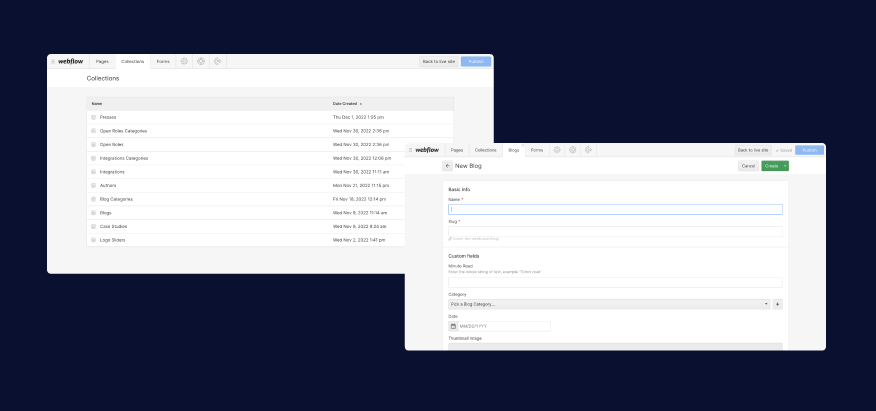
Collections
Collections are the essential element of the Webflow CMS. They are like databases that can store and reference different types of content. For example, if you have a blog on your site, all blog posts can belong to a single collection for them.
Different types of content need to be categorized into various collections. If you have clients, you can put them all into a single collection, but it wouldn’t be possible and make sense to put clients into your blog posts collection.
In short, any type of dynamic content that can be grouped should be grouped with the collections feature.

Fields
Collections, as such, need to be defined to help you with your content management process. That’s why it’s crucial to define fields in every collection and specify it more. For example, if your collection is about blog clients, you might want to add fields for their names, company names, pictures, emails, and more.
Clearly defined fields and structured collections might seem trivial, but it’s the opposite. Structured collections give you a structured site and are far easier to work with.

Content Creation
Creating collections and defining fields is basically creating a plan for adding your content. Therefore, once your plan is finalized, it’s time to fill those collections with the actual content. For instance, your blog collection needs to be filled with your blog posts, and your client collection needs real clients.
But what if there are too many items to add or you don’t have any items yet? In the first case, you can always import a CSV file containing the items and add them all to your collection in a single click. In the second case, however, you can always create dummy content to fill in your collections and test how they work.

Referencing Dynamic Content
The next step is adding your dynamic content to your website, which can be done by creating a collections list or a collections page.
The collections lists element can be created and dropped on any page in your project. Once you do that, you’ll access the entire content collection. At first, you’ll just see empty boxes on the screen, but you can choose a collection and play around with different layouts to set it up on your canvas.
Next, you need to bind the layout to a collection list, and you’ll see items from the collection actually appear on your page. For example, if you choose to add clients to a page and you bind your collection list with the corresponding element, you’ll see the names of clients appear on the canvas. Of course, Webflow allows you to play with collection list settings to customize it further.
Collection pages are similar and automatically created for every item that’s part of your collection. Every collection item's page can reference any field, just like collection lists. In other words, if you edit one of the pages in the collection, all others will be updated but with their respective content.
This saves you a lot of time. For example, you don’t have to duplicate and style each blog post individually, as you can do it with the help of collection pages.

Edits
Webflow’s CMS allows editing and updating dynamic content whenever you want. It’s possible to use either Webflow Editor or Designer to make these updates. However, we’d say that the Editor is more practical in this case, as it makes collaborations easier, which is essential if the entire team is working on the website’s dynamic content.

Webflow in Web Development
So far, we’ve discussed the essentials of Webflow as a content management system. Still, we shouldn’t forget that it’s primarily a web development platform — one of the leading in the industry. It takes away the painful parts of web development with its low-code/no-code approach, letting developers and designers focus on the outcome without having to do grunt work in the process.
Despite not requiring you to know to code, you can still create a masterpiece web experience if you become a Webflow expert, thanks to its amazing flexibility and convenience. The essence of development is embodied in classes and reusable styles, but developers can also rely on popular layout tools, such as CSS grid and flexbox, to get the most out of their work. We also shouldn’t forget that building custom interactions and animations is part of Webflow’s web development offer.

What Is Webflow?
So, is Webflow a CMS or a web development tool? Well, the most accurate description is that it’s a development tool with superb CMS functionality, providing the best service in both spheres.
In a way, it’s built with the entire web development community in mind, meaning both complete beginners and seasoned professionals can use it to achieve their goals. More importantly, everyone can speed up the development process by not having to deal with code as much compared to many other website development tools.
Webflow is available free of charge, meaning you can explore its services just by becoming a registered member. However, getting the most out of it still requires assistance from professional developers. If you’re interested in having a website designed & developed in Webflwo, don’t hesitate to get in touch.
Frequently Asked Questions
How is Webflow both a CMS and a development tool?
Webflow combines visual web development with a built-in CMS. Designers and developers can build layouts, animations, and page structures, while editors, marketers, and writers use the CMS to update content. Both systems work together to help teams create and maintain websites faster.
What are Webflow CMS collections?
Collections are organized groups of related content. For example, blog posts, team members, or clients can each be their own collection. Each collection has fields that define what information belongs to each item. This helps you create structured content that automatically fills into your site.
What is a collection page in Webflow?
A collection page is a template that Webflow automatically generates for each item in a collection. You design it once, and Webflow creates a unique page for every item. Editing the layout updates all items, while the content stays different based on each item’s fields.
Do I need coding skills to use Webflow CMS?
No, you can use Webflow CMS without writing code. It’s designed so editors and non-technical team members can update content visually. However, developers can still add custom code when needed to create advanced features or special functionality.
How does Webflow help with website development?
Webflow offers visual tools for layouts, animations, classes, flexbox, and grid. This lets designers create complex websites without coding everything manually. Developers can also add custom interactions and custom code, making Webflow useful for both beginners and professionals.
Who should use Webflow for content and web development?
Webflow is ideal for designers, developers, marketers, and businesses that want full design freedom with an easier workflow. Beginners can build basic sites quickly, while experts can create highly advanced experiences. It works best for teams that want fast updates and visual flexibility.






.svg)



_(1).png)
.png)





.webp)

















.svg)

.png)
.png)
.webp)
.svg)

