
Webflow Designer & Webflow Editor/CMS – What’s the Difference?
Key takeaways
- Webflow Designer is used for building and designing the entire website, including layout, interactions, structure, and custom code.
- Designer requires a desktop browser and offers full creative control through a visual interface that writes clean code automatically.
- Webflow Editor is for managing content only, allowing collaborators to update text, images, and links without touching design.
- The Editor is becoming less central as Webflow now enables more content editing directly inside Designer with role-based permissions.
- Designer and Editor serve different purposes, and knowing when to use each helps teams streamline workflows and avoid errors.
Many new members of the Webflow family mix up Webflow Designer and Webflow Editor.
Both are outstanding tools that can help you make superb online experiences.
Yet, they are different.
Therefore, to kickstart your Webflow website development journey, you need to understand the difference between the two.

{{cta}}
Webflow Designer
The Designer is responsible for creating the website design and other important elements, including website structure, interactions, animations, and content you’ll put on the pages.
It allows writing custom code for making expert-level websites and other experiences, including landing pages, prototypes, and more.
Webflow Designer is all about the visual manipulation of code. In other words, you won’t have to write any code if you don’t want to, as you’ll use the intuitive drag-and-drop interface to combine and arrange the visual elements to create a site.
During that process, the Designer automatically writes clean and semantic code for you. To put it another way, once you complete your website with this tool, you’ll have its entire code written for you.
The Designer is much more intuitive compared to older website builders, especially because it doesn’t require knowing how to code.
Still, to get professional websites, you will have to undergo training and understand how to get the most from Webflow.

Designer Requirements
Webflow Designer is supported in Chrome, Edge, Firefox, and Safari, but you’ll need one of the last three major versions of these browsers. That said, some features might have limited support in some browsers, although that doesn’t have anything to do with Webflow but rather with these browsers.
For example, CSS filters are used in the Interactions feature and are only partially supported in Edge.
Other features that are part of interactions are CSS transforms 3D and CSS transitions. Moreover, CSS flexbox and CSS grid are found in the Style panel > Layout section and these may also have limited support. Click on the provided links to open the Can I Use site and learn which browsers aren’t supported by these features.
Internet Explorer isn’t supported, although you can still open Webflow sites in it. Unfortunately, there’s no guarantee they’ll work well.
One more thing! Designer can be accessed only by a mouse-and-keyboard device, meaning desktops and laptops. The minimum screen width required to use it is 1268px.
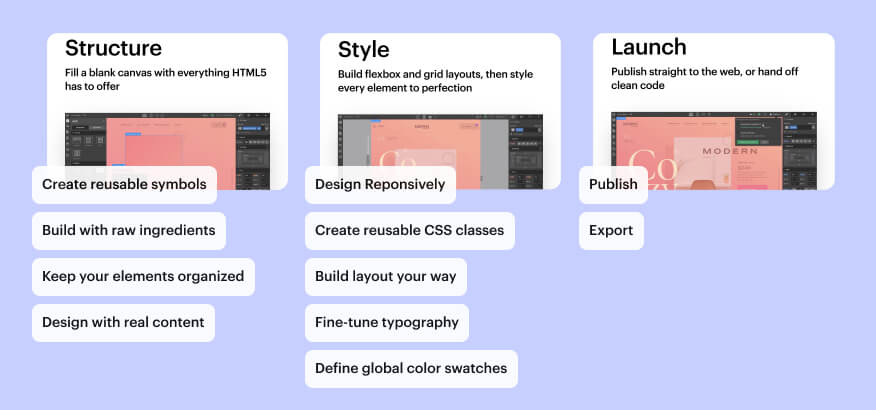
Designer Key Features
Webflow Designer might initially look confusing, but its layout is pretty straightforward, including all the essential features used to design and develop a site. Let’s explore the layout and see the key features you can find there.
- The left toolbar and panels — This features a toolbox important for structuring your site. If you expand all icons, you’ll find a range of panels, including Add, Components, Pages, Navigator, CMS, Users, Logic, Assets, Ecommerce, Settings, Audit, and Video tutorials panels. You can also access the help settings, the quick find feature, the site activity log, and the main menu.
- The canvas — This occupies the largest area in Designer, and it’s where you get to see your site and build it in real-time. Create, edit, and move elements and edit content right there.
- The top bar — This part of the Designer features a page indicator, the preview option, several breakpoints (to see how the site looks on different devices), undo and redo, save indicator, export code, share button, and publish button.
- The right panels — This is where the magic happens, as it features various options to control your elements on the site, including the Style panel, the Element setting panel, the Style manager, and the Interaction panel. Mastering these takes time and effort, but it’s what can help you become a Webflow expert.
- The breadcrumb bar — This bar is located below the canvas and shows you possible parent elements of the selected element.
Even if you master these, you’ll still need to use your website design knowledge to make it all look great. That’s why hiring professional Webflow designers and editors is always a good idea.
Webflow Editor
The Editor is mainly focused on your website content. In other words, you can only use Webflow Editor to edit and manage the content without access to editing the design, animations, structure, and so on. The Editor is a content management system (CMS) with a user-friendly interface and a set of tools for managing and optimizing your published content.
Therefore, it can assist you with on-page search engine optimization (SEO) and ensure your site ranks better on Google and other search engines.
The best thing about Webflow Editor is that you can give the collaborator access to members of your marketing team so that they can make live edits to your website without having to include the engineers in the process.

Editing in Webflow Editor
The main purpose of Editor is to edit the text, images, and links without having to engage your developers. Here’s a short overview of how to make edits.
- Log in to Webflow Editor — If you don’t know where that is, just type ?edit next to your URL, and a login form will appear at the button of the page.
- Click on the text you want to edit — A box will appear, and you can change the text as you see fit. Just make sure that other elements aren’t affected when the text is changed. This could sometimes happen if you add too much text or shorten the long text too much.
- Click Publish and wait for the changes to appear — This usually takes a couple of seconds.
If you want to insert or change a link, just highlight the part of the text you want to hyperlink and select the Insert links option. Easy as ABC!
Finally, you can edit images. Here’s how.
- Log in to your Webflow Editor.
- Click on the image you want to edit, and select the screwdriver icon.
- Access image attributes, alt text, and various size and link options, and edit the image as you see fit.
- Publish the changes.
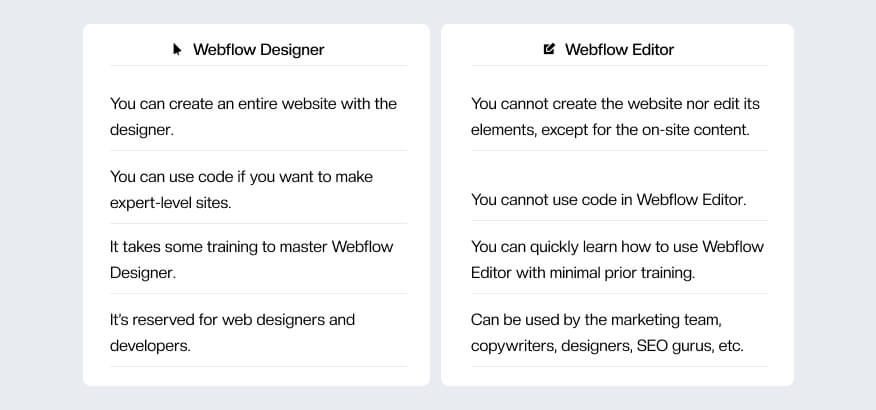
Key Differences Between the Designer and Editor
Let’s check the main differences between the two tools.

Webflow Editor's Evolving Role (Update 2024)
While Webflow Editor was traditionally the go-to tool for content management, Webflow's development philosophy is streamlining the process. Most website editing can now be done directly within Webflow Designer.
However, Webflow understands the need for granular control over user access. This is where Webflow's permission system comes in:
- Editors: This role offers expanded capabilities compared to the standard Editor. Editors can access the CMS section and manage content, but with some limitations.
- Editor Permissions: Editors can publish individual collection items, such as blog posts, but they cannot modify the design of those items. Additionally, they are restricted from publishing larger initiatives like landing pages or other complex website elements.
- Commenters: This role allows users to leave comments within Webflow Designer, facilitating communication during the design and development process.
In essence, Webflow Editor's role is shifting as Webflow evolves. While it's not entirely obsolete, its functionality is largely integrated within Webflow Designer. The new permission system empowers you to assign specific tasks based on user needs.
Conclusion
Webflow revolutionized how we create websites and keep them updated both visually and content-wise. Its two primary tools can help you develop and edit sites in an easy and intuitive way. The best thing is that you don’t have to learn to code to come up with a site.
If you want experts’ help in creating visual marvels using Webflow Designer & Editor, feel free to contact Flow Ninja.
Frequently Asked Questions
Can multiple users collaborate simultaneously in Webflow Designer and Editor?
Webflow supports real-time collaboration, but simultaneous editing in Webflow Designer may lead to conflicts. In contrast, Webflow Editor allows multiple content editors to safely make updates as design elements remain locked from modification.
What are the limitations of Webflow Editor compared to a full CMS platform like WordPress?
Webflow Editor offers essential content editing features but lacks advanced CMS functionalities such as plugin integration, extensive user management, and server-side scripting, which platforms like WordPress provide for complex website needs.
How do Webflow’s interaction features compare to other visual builders?
Webflow Designer provides advanced interaction and animation tools directly within the interface, allowing precise control over element behavior. It surpasses many visual builders by offering timeline-based animations without requiring external libraries or custom JavaScript.
What is the best workflow for managing a live site using both Designer and Editor?
The optimal workflow involves using Webflow Designer for structural and visual updates, while delegating ongoing content edits to team members via the Editor. This separation maintains design integrity while enabling continuous content optimization.
How can I manage SEO more effectively using Webflow tools?
Webflow provides native SEO controls like meta title and description fields, customizable URL slugs, alt text editing, and clean, semantic code, enabling you to optimize content directly within both the Designer and Editor environments.






.svg)








.webp)




















.svg)

.png)
.png)
.webp)
.svg)

