
How to Duplicate a Page in Webflow?
Key takeaways
- Webflow’s page duplication feature helps maintain a consistent design while speeding up your workflow.
- You can duplicate any page directly from the Pages panel by opening its settings and clicking Duplicate This Page.
- Always rename the duplicated page and update its slug to avoid confusion and ensure good SEO.
- Modify duplicated content to keep it unique and prevent duplicate content issues with Google.
- Using page duplication efficiently can help you scale website sections quickly while maintaining visual consistency.
In this blog post, we'll walk you through the simple yet effective process of duplicating a page in Webflow. This feature not only saves time but also ensures that your website maintains a uniform appearance, making your workflow more efficient and your website more cohesive.
{{cta}}
How to Create a Duplicate of a Page in Webflow: Step-by-Step Explanation
Here’s the simple yet effective way to duplicate a page.
Step 1: Click on the Page Icon in the Left Menu
Once you enter Webflow Designer, find the page icon on the left and click on it to open the overview of all pages. Alternatively, you can open it by pressing P on your keyboard.
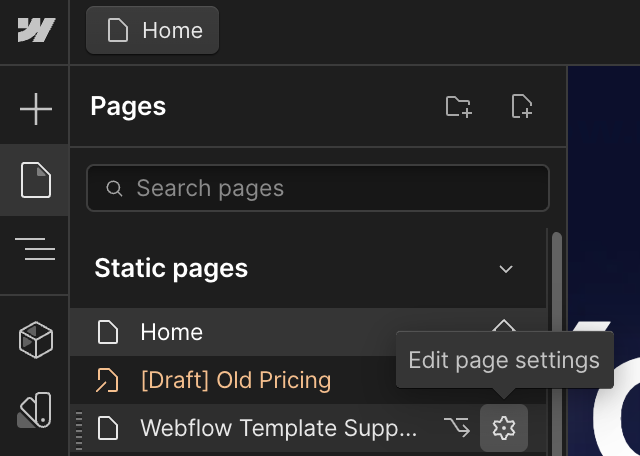
Step 2: Click on Edit Page Settings
Hover over the page that you want to duplicate and click on the Edit Page Settings button (a small cog icon that appears after a hover).

Step 3: Click Duplicate This Page
In the top right corner, you’ll find the Duplicate This Page button, which is the option you need to create a copy of the page.

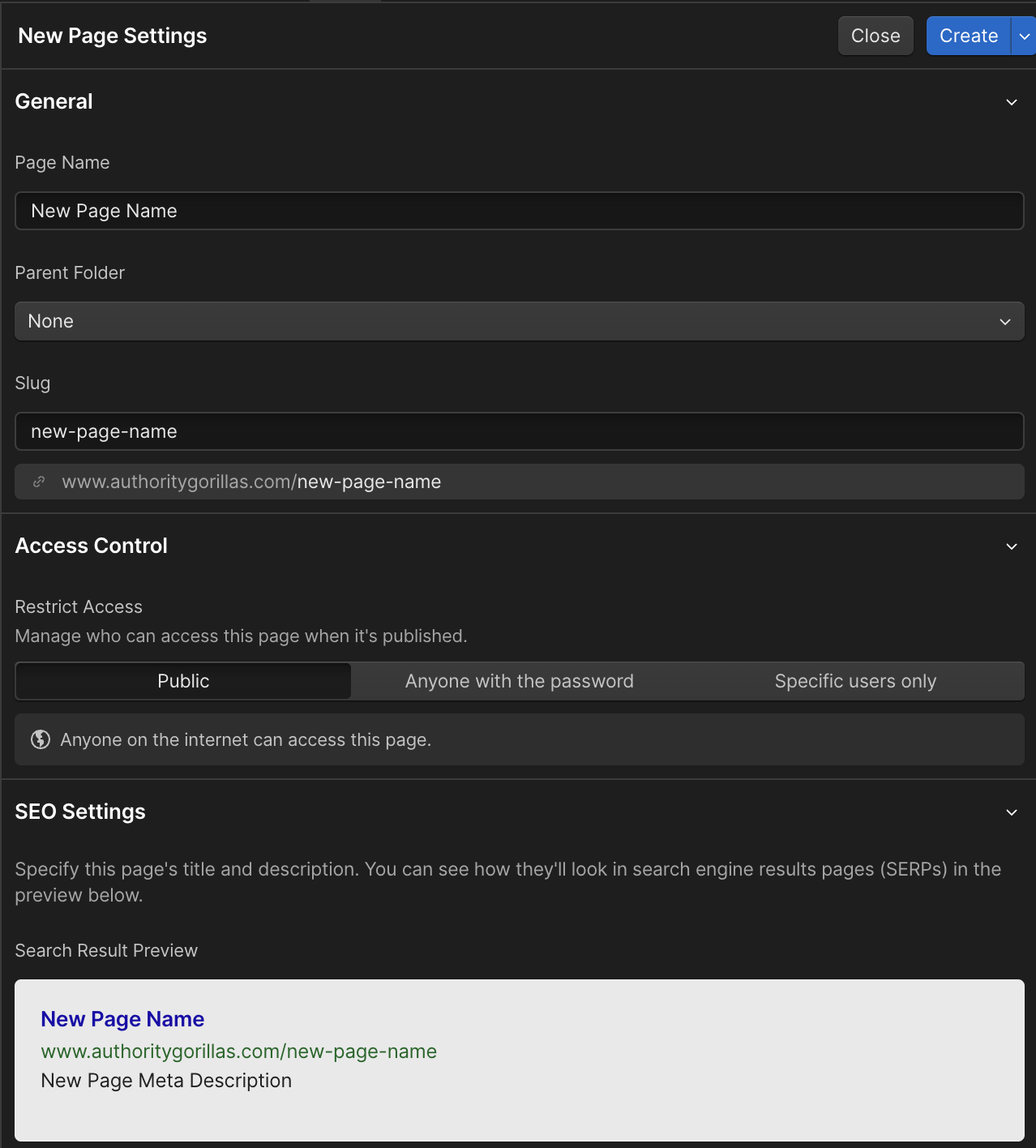
Step 4: Add New Page Settings
Finally, a new settings panel will appear, where you’ll need to name the page, determine the slug, and add other SEO and privacy settings.

Step 5: Click Create
A new page will appear with the content duplicated entirely from the original page. It’s up to you now to change it as you see fit. Remember to avoid duplicate content when publishing your website to avoid potential penalties from Google.
Conclusion
In conclusion, duplicating a page in Webflow is a straightforward and invaluable feature that significantly streamlines your web design workflow. By following the simple steps outlined above, you can efficiently create copies of pages, saving time and ensuring a consistent design across your website. This not only enhances the efficiency of your work but also contributes to a cohesive and polished appearance for your entire site.
Ready to grow your web presence with a professionally designed and maintained Webflow project? Whether you're starting from scratch or looking to revamp your existing site, Flow Ninja is here to provide unparalleled services. Let's get in touch!
FAQ for Duplicating a Page in Webflow
How can I avoid design inconsistencies when editing a duplicated page in Webflow?
To maintain design consistency, use Webflow's global classes and symbols. Avoid deleting shared elements unless they are unlinked first. Regularly preview the page to ensure layout and styling remain aligned with your website's overall design.
What’s the difference between duplicating a static page and a CMS template page in Webflow?
Duplicating a static page creates an independent copy, while CMS template pages are bound to dynamic content and can't be duplicated in the same way. For CMS templates, use conditional visibility or create new collection lists for varied layouts.
Can I use duplicated pages in A/B testing within Webflow?
Duplicated pages are ideal for A/B testing. You can modify content or layout on the copied page and direct traffic using URL variations combined with analytics or third-party A/B testing tools to compare performance outcomes.
What’s the most efficient workflow for duplicating pages across multiple Webflow projects?
To duplicate across projects, use Webflow’s clipboard feature for copy-pasting elements or components. Alternatively, export code from one project and import manually. Webflow doesn’t currently allow full-page duplication across projects natively.
How should I manage SEO when duplicating landing pages for different campaigns?
Customize each duplicated page’s meta title, description, heading tags, and content to align with its campaign keywords. Use unique URLs and canonical tags where appropriate to prevent SEO penalties for duplicate content.
Are duplicated pages in Webflow automatically included in the site’s navigation?
Duplicated pages are not automatically added to your navigation. You'll need to manually update navigation menus or use symbols for centralized control if you want the new page linked in your site's structure.
What’s the recommended way to rename and organize duplicated pages in large Webflow projects?
Use a consistent naming convention that includes page function or category, and sort pages into folders in the Page panel. This improves scalability and collaboration, especially in large projects with multiple team members.






.svg)

_(1).png)
.png)













.png)

.png)
.png)








.svg)

.png)
.png)
.webp)
.svg)

