
Diagnosing Webflow's Performance Issues: Let's Find Solutions
Key takeaways
- Webflow performs well, but sites can still slow down from service, network, or SEO issues.
- Load times over 3 seconds hurt UX, rankings, and conversions.
- Check Webflow’s status page and test via proxy or VPN to rule out network problems.
- Heavy images, third-party scripts, and unnecessary interactions commonly slow Webflow sites.
- Lighthouse helps diagnose issues across FCP, LCP, CLS, and other performance metrics.
- A performance-first build and expert Webflow support deliver the best long-term results.
It’s no secret that Webflow is the best choice performance-wise.
It assesses various metrics, including your overall site speed, as you build your site. Moreover, the hosting solution part of Webflow’s offer is almost flawless.
So, why do I bother writing this blog?
Look, no website is perfect. From time to time, you’ll experience some challenges that should be addressed as quickly as possible. Even with Webflow.
The good news is that you can tackle every obstacle more effectively with Webflow. However, to solve them, you must first recognize them and understand how they affect your online presence.
That’s what I’ll cover in this blog.
{{cta}}
Common Performance Issues with Webflow Websites
What constitutes a performance issue? The consent is that if a website needs more than three seconds to load, there’s something wrong performance-wise.
It makes sense.
Nobody likes slow sites, and visitors are more likely to bounce away if they need to wait for the site to load.
The real question is: what makes sites slow? Essentially, it either has something to do with the server the site is hosted on, your network connection, or SEO. Let’s take a closer look.

Service Issues
When Webflow’s in question, we won’t just call it a “server” issue, as Webflow is a unified service. Therefore, if there’s an issue with your site, it might have something to do with a feature that’s not connected to Webflow’s hosting or the server.
But before I proceed, it’s important to say this: this kind of thing rarely happens with Webflow. Almost never.
If you cannot access the Webflow site, you need to check whether it’s like that for everyone or just for you. There’s a site that checks that, and you can find it here. Essentially, it takes the node closest to your place and simulates access to the site. If it doesn’t return any errors, the issue is probably related to your network connection or something else in your computer. If there’s an error with Webflow, you should see what it is.
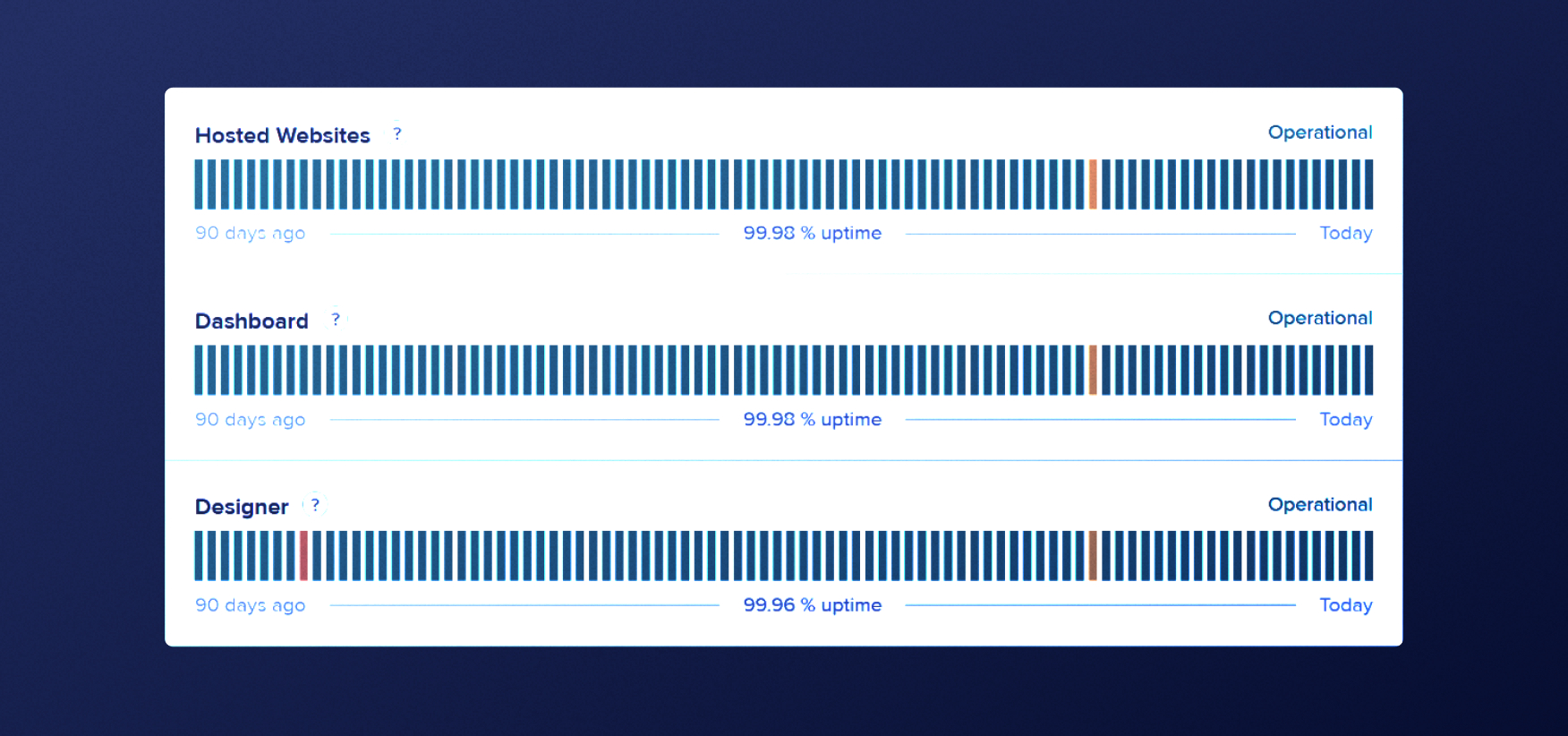
If there’s an issue with Webflow, you should first consult its status page. It’ll tell you whether there’s a downtime in progress or if a certain tool isn’t working at full capacity.

Above is the overview of Webflow’s uptime in the past 90 days from the moment I checked it.
This usually happens when Webflow is updating its services, and outages often don’t last longer than an hour or two. You can even see a history of downtimes, along with detailed reports on each of these.
Finally, Webflow will announce any upcoming downtimes via its official Twitter account.
Network Connection Issues
Sometimes, you might experience performance issues that are related to your network. Here’s what you should do in that case.
- Check your network connection status and speed — Some network providers aren’t that good, and the overall Internet infrastructure isn’t the same across the globe.
- Try loading your site from a proxy or with VPN — Essentially, you’ll load the site with an IP from another location. If it doesn’t show any performance issues, it’s an issue with your network. For accurate testing, consider using a proxy, such as a Puppeteer proxy, that allows you to simulate user access from different regions, helping you identify whether the performance issues are network-related or location-specific. You can also perform a VPN download to quickly switch virtual locations and validate how your site performs across different regions.
If you’re not sure what the problem is, you can always get in touch with Webflow’s customer support, and they’ll test your site and tell you what the issue is.
SEO Issues
SEO stands for Search Engine Optimization, and Webflow SEO experts have one job: to make websites rank higher on Google.
And here’s a thing about Google: it detests slow sites.
Therefore, one of the goals SEO-wise is ensuring everything loads fast. Here are a couple of quick fixes that can help you out:
- Optimize your images — Large images on sites take plenty of time to load, so make sure they’re light by using TinyPNG and similar tools.
- Reduce elements from other pages — If your page contains an element from another site that takes plenty of time to load, this could slow down your site as well.
- Pay attention to third-party plugins — If you’ve added plugins to your site, they might need to be updated, replaced, or even removed completely.
- Assess transitions and interactions — Webflow can give you a completely interactive yet light website, which gives it the edge over competitors. But still, you need to know how and when to insert these not to overburden the site and impact its performance.
If someone in your team knows their way around SEO, you should ask them for assistance. Ideally, consider having a reliable Webflow partner for your site. Agencies such as Flow Ninja build and maintain sites with performance and SEO in mind, meaning your site will always get the best possible results.
Webflow Website Performance & Lighthouse
Site performance is nuanced, and it’s important to know what affects it to understand what the issue might be.
These are the very things Google takes into account for SEO, so the best tool to use to measure performance is Google’s Lighthouse.

You can find it as a Chrome extension, and all it takes to get results is:
- Go to the web page you want to test.
- Click on the Lighthouse extension.
- Click Generate report.
- Wait
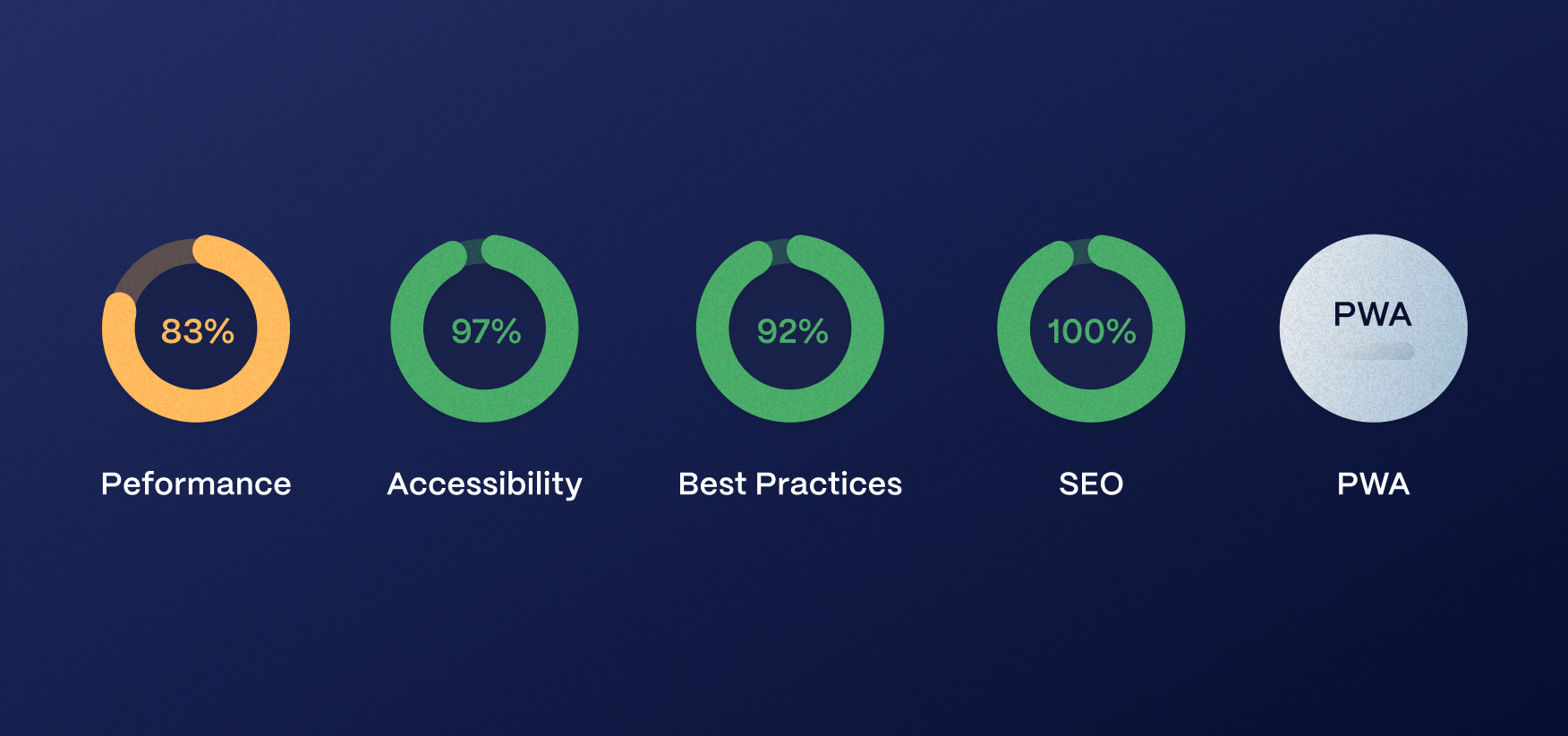
You’ll see something like this:

Above, you can see an overview of Lighthouse’s report on performance, accessibility, best practices, and SEO.
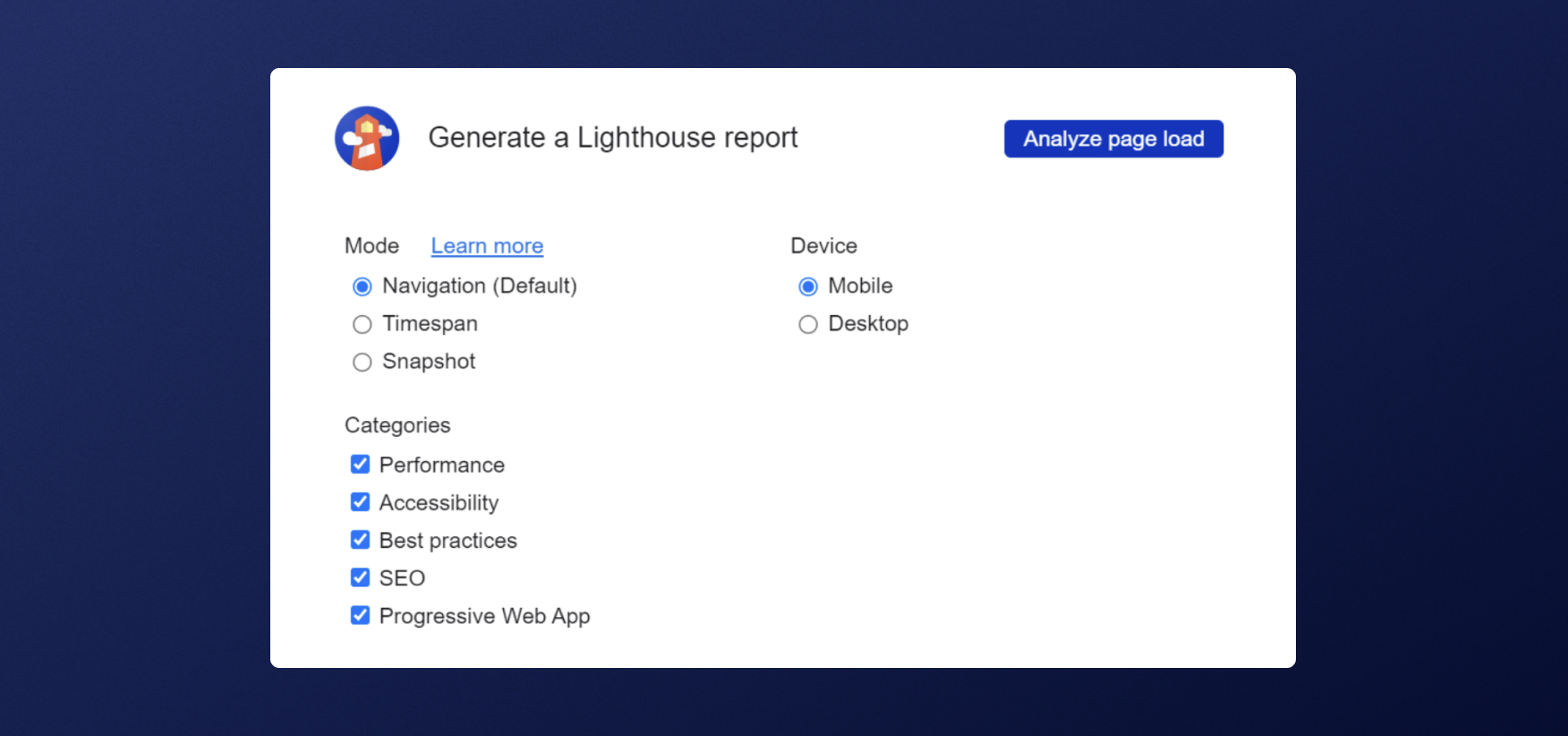
Alternatively, you can right-click on the page, select Inspect, and find the Lighthouse option. This way, you can customize what you want to be checked and even select if you wish to check the mobile or desktop version of the site. The Chrome extension only checks the mobile version.
Why is this important? It’s simple: sites have different performances on desktop and mobile devices. Ideally, you should check both, but remember that Google has a mobile-first indexing policy.

Above is the overview of some settings you can access via Lighthouse if you decide to use it from the Inspect option in Chrome.
Here’s a quick overview of what each of the checked options means.
- Performance — This is the most important metric. It takes several aspects into account, which I’ll explain in the following section. If you’re interested to learn more, scroll down.
- Accessibility — You need to aim to make your site accessible to anyone. Lighthouse scans for the best accessibility practices. Remember, you’re building your site for humans first and then for search engines. However, search engines will punish you if you have poor accessibility. If you scored low on this, check this detailed guide.
- Best Practices — Over the relatively short lifetime during which the Internet evolved, some practices for websites proved beneficial for the overall user experience. Users nowadays take them for granted, but a person running a website needs to pay attention to them. For example, if your site sends a geolocation request without context, it’s considered a poor practice, and you’ll score lower on Lighthouse. At the moment, Lighthouse checks 16 such items, and you can see which ones you failed or passed.
- SEO — If your site isn’t optimized SEO-wise, it’ll fail to rank well or even get punishment by Google. The Lighthouse checks meta tags, crawlable links, canonicals, hreflangs, and more. You can check the entire list under the SEO section in the generated report.
- PWA — This checks performance if you’re using a Progressive Web App (PWA). If not, you can skip this one completely.
Key Website Performance Metrics to Keep an Eye On
There’s something that Google calls Core Web Vitals. It’s what it thinks is essential for a site’s performance. These are First Input Delay (FIP), Largest Contentful Paint (LCP), and Cumulative Layout Shift (CLS).
Two out of the three options are taken into account in Lighthouse. Here’s an overview of what it measures when you generate a report.
- FCP (First Contentful Paint) — The first piece of content (text, image, etc.) that is rendered on a web page is measured by FCP. It indicates the first meaningful thing the user sees. A sense of progress and engagement is provided by FCP while the rest of the page loads.
- SI (Speed Index) — This measures how quickly the content is displayed when the page loads. Lighthouse captures a video as the site loads, analyzing each frame at a time. Then, it uses Speedline Node.js to calculate the speed index.
- LCP (Largest Contentful Paint) — The LCP measures how long it takes for the biggest content element (such as an image or text block) to be rendered. The time it takes for the main content to become visible to the user is crucial for a great user experience.
- TBT (Total Blocking Time) — The total blocking time is when your page is blocked before it becomes fully interactive. Mind you, TBT is often mixed with First Input Delay (FID), which measures the time the site takes to load before a user can make their first interaction with the site. These two are similar, but TBT is more important in Lighthouse, even though FID is considered one of the three core web vitals. Either way, a poor TBT score probably also means poor FID.
- CLS (Cumulative Layout Shift) — Essentially, Lighthouse measures how visually stable your site is, meaning there are not too many elements moving around and affecting user experience when users scroll through the page. The lower, the better.
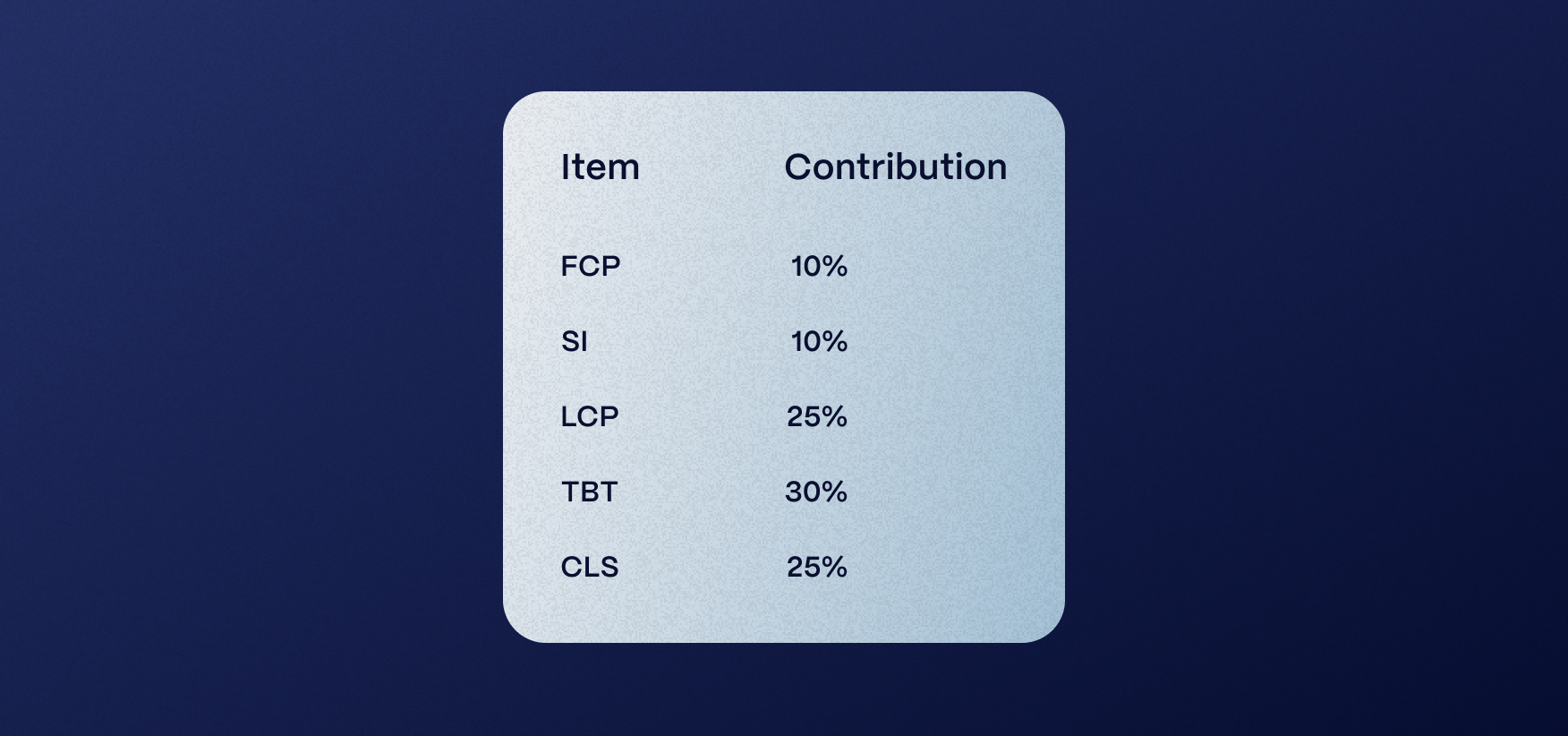
Not all of these things contribute the same to the final performance score. Take a look at the table below.

Consequences of Poor Website Performance
I’ll say it again: nobody likes slow sites. Google or users.
If your site plays any role in contributing to your overall profit at the end of the fiscal year, I’m sorry to announce that a poor site will not give you any positive ROI.
Here’s what you’re risking with a poor-performing site.
- User frustration — You don’t want visitors getting frustrated with a slow website or having an unsatisfactory overall experience.
- Increased bounce rate — The number of people leaving your site before even making their first scroll will increase.
- Lower conversion rates — If people leave your site, they won’t even reach your CTAs. You won’t sell much with a poor-performing site.
- Poor SEO — Your rankings on Google and other search engines will plummet. Google will punish you, and there goes your visibility.
- Damage to your brand reputation — If you have a recognizable brand, visitors might start associating it with poor site performance.
- Missed out opportunities — Poor performance means you’ll likely fail to capitalize on great opportunities just because a potential prospect didn’t like your site.
- Competitor advantage — Imagine losing your market share and giving competitors an edge because your website underperforms.

Finding the Best Performance Solutions
The best option for building a robust and well-performing site is Webflow. However, even with Webflow, you need to consider core web vitals and ensure your performance, SEO, or accessibility aren’t affected in any way.
What’s even more important than fixing pages is adopting the performance-focused approach right from the start. Webflow will partially do this for you, meaning everything you do in it is performance-oriented.
Still, you need Webflow professionals to ensure your site is designed and developed according to best practices in the industry.
If you need a Webflow partner, feel free to get in touch with Flow Ninja.
FAQ for Webflow Performance Issues
How does Webflow hosting compare to traditional web hosting providers in terms of performance?
Webflow hosting uses a global CDN, automated caching, and scalable architecture, providing significantly faster and more reliable service compared to many traditional hosting providers that rely on localized servers and manual configurations.
What steps should be taken if a Webflow site scores low on Google Lighthouse?
If a Webflow site scores low on Lighthouse, review and optimize large images, eliminate unnecessary third-party scripts, streamline animations, and check for accessibility issues. Use the generated report to identify specific problem areas and address them sequentially.
Are there Webflow-specific tools or integrations to automate performance testing?
While Webflow itself lacks built-in automated performance testing, third-party tools like UptimeRobot, Pingdom, and Google PageSpeed Insights can be integrated via API or external monitoring to continuously track and alert on performance metrics.
Can Webflow be used to build Progressive Web Apps (PWAs) with strong performance scores?
Webflow supports PWA implementation to an extent, but advanced capabilities such as service workers and offline caching require custom code integration. Proper setup can result in competitive performance scores for PWAs when measured by Lighthouse.
What are best practices for optimizing Webflow animations to avoid performance degradation?
Limit the number of active animations per page, reduce animation duration, avoid nested interactions, and use hardware-accelerated properties like transforms and opacity. Profiling animations in Chrome DevTools helps identify elements impacting performance.
How can mobile versus desktop performance on a Webflow site be tested more effectively?
Use Google Lighthouse in Chrome DevTools to run separate audits for mobile and desktop. Additionally, emulate different device profiles within the Chrome inspector or use BrowserStack to validate cross-device performance directly.
What types of performance alerts or logs can be configured for Webflow sites?
Although Webflow doesn’t offer native performance alerting, integrating external services like StatusCake, LogRocket, or Google Analytics can provide real-time alerts on downtime, page speed issues, and user performance behavior.





%2520(1).png)
.svg)









.webp)


















.svg)

.png)
.png)
.webp)
.svg)

