WordPress and Webflow are both powerful. They are the two most potent platforms out there. Yet, in theory, they are two completely different solutions:
- WordPress — It's a content management system (CMS) known for its themes and plugins. Ideal for content-focused sites.
- Webflow — A visual design and development platform that combines design and development in one tool, offering more control and customization options.
In practice, however, WordPress evolved into a robust builder, while Webflow has some fantastic CMS capabilities.
When considering starting a blog on Webflow, its advanced design capabilities and intuitive interface may appeal to those seeking greater control over the look and feel of their blog. With Webflow, bloggers can create visually stunning and highly customizable websites, elevating their online presence and user experience.
That’s exactly what I will help you decide in this guide: whether one or the other fits your project better. I’ll compare the two solutions, including their:
- Onboarding and signup process
- Features
- Hosting options
- Pricing
- SEO options
- AI capabilities
- Templates and themes
- Responsiveness
- Community, education, and support
Let’s compare Webflow and WordPress!
Webflow and WordPress: Pros and Cons
First, I’d like to go over the general pros and cons of Webflow and WordPress. Consider this a TLDR, which quickly covers their primary benefits and drawbacks.
Webflow
Pros:
- Visual design — Webflow offers a user-friendly visual interface for creating custom website designs without extensive coding knowledge, which is advantageous for designers.
- All-in-one — It combines design, development, and hosting in one platform, simplifying the website creation process.
- Customization — Webflow allows for extensive design and interaction customization, ideal for tailored web experiences.
- Responsive — Prioritizing responsive design ensures websites adapt seamlessly to various devices.
- E-commerce — It supports e-commerce, making it suitable for online stores.
- Clean code — Webflow generates clean HTML/CSS code for better SEO and site performance.
Cons:
- Learning curve — Beginners may require time to master Webflow's features, making it less user-friendly for newcomers.
- Cost — Advanced features can be costly, impacting affordability.
- Limited community — The smaller community can make finding support and resources outside Webflow’s official resources more difficult compated to WordPress.
- Complexity — Overkill for simple websites or blogs if you’re not familiar with basic design/dev principles.
- Export limitations — Exporting a Webflow site may require extra work for compatibility.
WordPress
Pros:
- User-friendly — Known for its user-friendliness, WordPress is accessible to beginners and offers quick website setup.
- Vast community — A large community provides extensive support, themes, plugins, and resources for users.
- Themes and plugins — Offers a wide range of customization options without advanced coding.
- SEO-friendly — WordPress supports SEO optimization for better search engine visibility.
- Content management — Ideal for content-focused websites, including blogs and news outlets.
- Scalability — Suits various website sizes and types.
Cons:
- Security — WordPress sites may be vulnerable if not regularly updated and secured.
- Customization — Some advanced customizations may require coding skills, as there are no working solutions via themes and plugins.
- Maintenance — You will need regular updates and maintenance of the site, which is sometimes tiresome.
- Performance — Complex sites may not perform as efficiently due to a big number of third-party plugins and messy code.
- Design limitations — Design flexibility depends on the chosen theme.
WordPress vs Webflow: Onboarding, Sign-up, and User Interface
How streamlined are WordPress and Webflow for newcomers? How long does it take to launch a site with these solutions? Let’s find out.
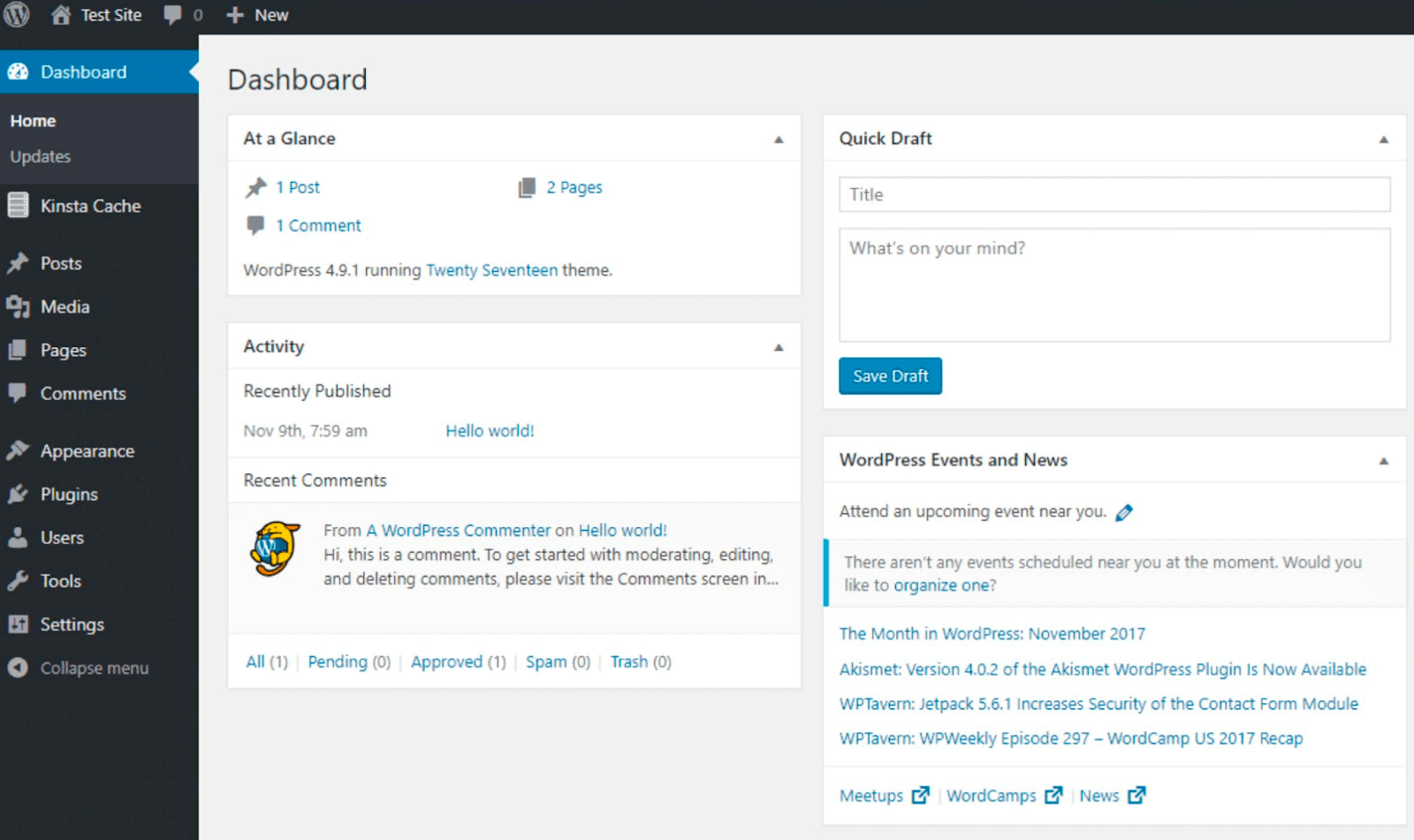
WordPress
Once you find hosting, install WordPress CMS, and find a suitable theme, WordPress is a breeze.
Launching a basic site on WordPress can be done in a matter of hours, especially if you opt for pre-designed themes and minimal customization. More complex sites may take longer to design and configure.
If you have yet to gain experience with hostings, domains, and CMSs, you might find it difficult to set it up and get to the part where you need to choose a theme and start adding content. Each hosting solution has an interface of their own and even makes installing WordPress easy, but you should still take it one step at a time before everything is up and running.
The user interface might initially seem confusing, especially because you might think there’s nothing much to do. At least, that was my first experience with WP, until I discovered that you need to install all kinds of plugins to get going.

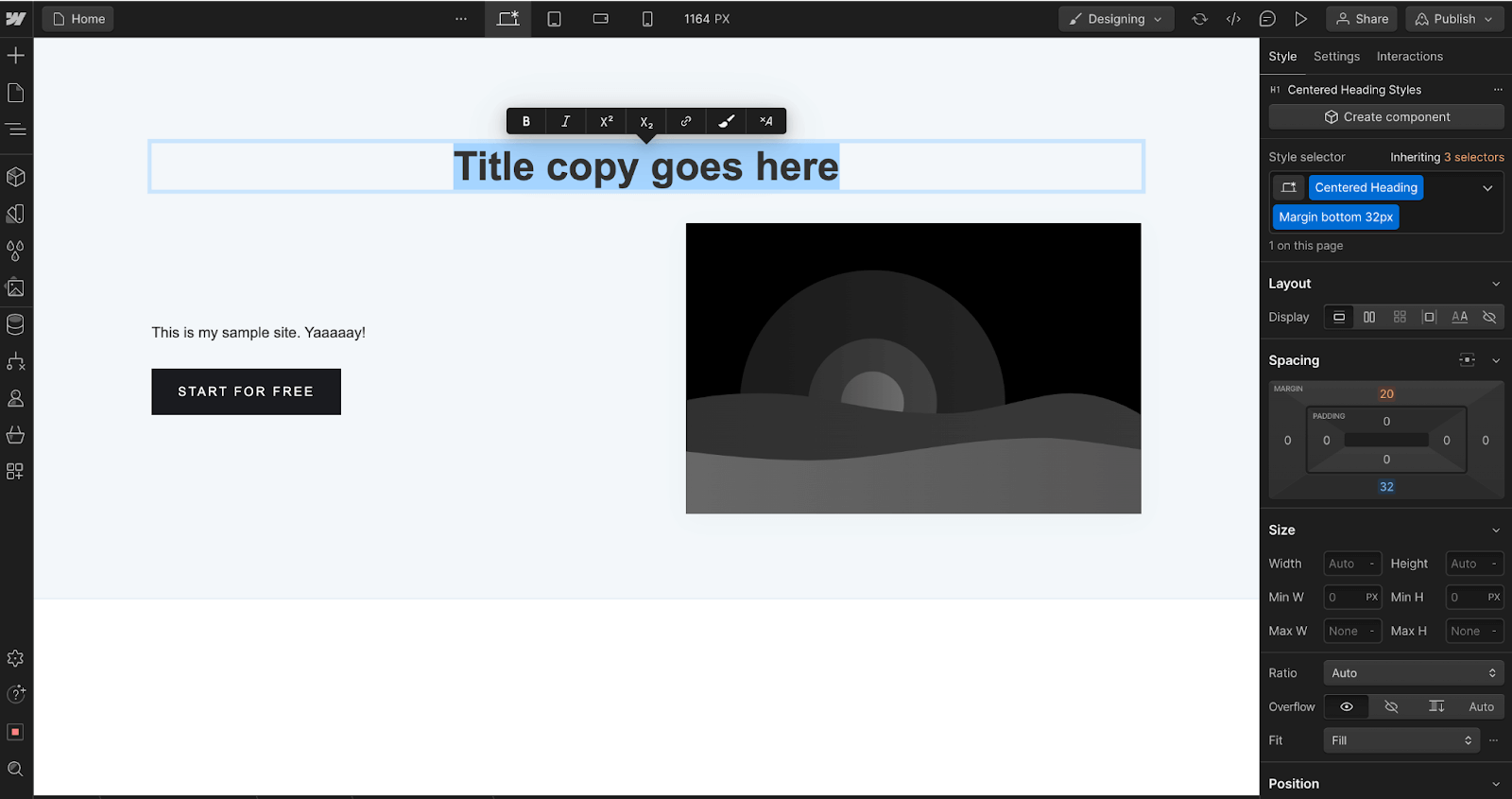
Webflow
For Webflow, the entire process is somewhat reversed: Opening an account and getting to the part where you get to build a site is super easy. Being a unified system, Webflow streamlined the onboarding process for newcomers. There’s even a customization questionnaire that will tailor Webflow to your needs.
The difficulties start once you get to the point of building a website. Even though Webflow also has templates that can speed up the process, you’ll still have to devote a lot of time to developing the pages, and that takes time and effort.
The initial user interface of the Webflow Dashboard is intuitive. If you start exploring Webflow Designer, you might have to burn the midnight oil to get to the first version of your site.

The Winner Is: Webflow
This was a difficult decision, but I went to Webflow simply because the first thing you see is much more comprehensive than WordPress, where additional installations are required. Moreover, the onboarding is much easier for new users, as opposed to all WP, where you’re required to find the hosting and install the CMS.
Webflow vs WordPress Features and Capabilities Comparison
It’s difficult to name all features of both options, both being very comprehensive. I’ll list the most prominent one. After this section, I’ll explore some of these features in detail.
WordPress
WordPress alone cannot do much. However, if you add adequate plugins, the list of features becomes lengthy.
- User-friendly interface — WordPress provides an intuitive, user-friendly dashboard that allows users to easily create, edit, and manage content without requiring advanced technical skills.
- Content management — It excels at content management, with features for creating and organizing posts, pages, images, videos, and other multimedia content. Users can categorize content with tags and categories.
- Themes — WordPress offers a vast library of free and premium themes that enable users to customize the design and layout of their websites.
- Plugins — WordPress boasts an extensive ecosystem of plugins that extend its functionality. Users can add features such as e-commerce, SEO optimization, social media integration, contact forms, and more through plugins.
- Blogging — WordPress started as a blogging platform and remains a powerful tool for bloggers. It includes features like post scheduling, commenting, and RSS feeds.
- SEO plugins — Popular SEO plugins like Yoast SEO enhance SEO capabilities further.
- Media management — Users can easily upload, manage, and embed multimedia content such as images and videos. WordPress supports various media formats.
- User roles and permissions — WordPress allows for the creation of multiple user roles with varying levels of access and permissions. This is especially useful for collaborative websites or blogs.
- Mobile responsiveness — Most WordPress themes are responsive, ensuring that websites adapt to various screen sizes and devices, providing a consistent user experience.
- Security — While security depends on proper maintenance, WordPress has features and plugins that enhance website security, including user authentication, regular updates, and firewall protection.
- Community and support — WordPress has a vast and active community of developers, designers, and users who contribute to its support network. Users can find extensive documentation, forums, and tutorials online.
- Scalability — WordPress can be used for small personal blogs or large enterprise websites, making it highly scalable.
- Customization — Users can customize their websites extensively through themes, plugins, and manual coding, giving them a high degree of creative control.
- E-commerce — With e-commerce plugins like WooCommerce, WordPress supports the creation of online stores, including product listings, shopping carts, and payment processing.
Webflow
Webflow also has a range of robust capabilities which are being revised and expanded upon every year. Unlike WordPress, which is community-driven, Webflow is a closed system, meaning the majority of upgrades are done in-house, ensuring consistency.
- Visual design interface — Webflow provides a drag-and-drop editor allowing users to design websites visually. This interface makes it easy to create custom layouts, typography, and interactions without extensive coding knowledge.
- Web hosting — Webflow offers web hosting services, eliminating the need for users to find external hosting providers. This simplifies the website management process.
- E-commerce capabilities — Webflow's e-commerce features enable users to create online stores, manage products, handle transactions, and design unique shopping experiences for customers.
- Interactivity and animations — Webflow allows users to create intricate animations and interactions without writing code.
- Clean code generation — Webflow automatically generates clean and semantic HTML/CSS code, which is essential for site performance, SEO optimization, and overall maintainability.
- Responsive design — Webflow prioritizes responsive design, ensuring that websites adapt to various screen sizes and devices. Users can preview and fine-tune designs for desktop, tablet, and mobile views.
- Content management — While Webflow is primarily a design and development platform, it offers basic content management capabilities for editing and organizing website content.
- Custom code integration — Advanced users can integrate custom code (HTML, CSS, JavaScript) into their Webflow projects, providing greater flexibility and customization options.
- Collaboration — Webflow includes collaboration features that enable teams to work on projects together, making it suitable for collaborative design and development workflows.
- Webflow University — Webflow offers extensive tutorials and educational resources through Webflow University to help users learn the platform and develop their skills.
- Template marketplace — Users can access and purchase templates from the Webflow template marketplace, which can serve as a starting point for website projects.
- Webflow apps — A range of internal and external apps are one of the latest additions to Webflow, further enriching the design, development, and maintenance of Webflow sites.
- SEO tools — Webflow provides SEO optimization tools and features to improve search engine rankings, including meta tags, sitemaps, and clean code.
- Custom domains — Users can connect custom domain names to their Webflow-hosted websites, allowing for a professional and branded web presence.
- Localization — Webflow now supports localization options, making it suitable for websites targeting geo-specific audiences.
The Winner Is: It’s Tied
I couldn’t pick one of the two, as each has a unique set of capabilities that some people might find more relevant compared to the other one.
Hosting Options for Webflow vs WordPress Users
Let’s see what hosting options you have when using WordPress and Webflow.
WordPress
I decided to cover hosting as an important part of your overall experience, but WordPress doesn’t actually offer any hosting options. Some hosting options that streamlined WP are probably better than others, and I am not an expert on these to recommend any. I heard about some of them, such as Bluehost or Hostgator, but I’ve never tested them.
The point is that you’ll still have to research your options. There’s no one-click solution. This bears some responsibility, especially if you have a limited budget and need to settle for a solution that will meet all your needs.
Webflow
Webflow includes hosting as an integral part of its platform. When you build a website using Webflow, you can choose to host it directly on Webflow's servers. This simplifies the process, as there's no need to find an external hosting provider.
Hosting with Webflow is designed to be a seamless experience. Once your website is ready, you can publish it with a single click, and Webflow takes care of the hosting infrastructure, server management, and updates.
Moreover, Webflow's hosting infrastructure is optimized for speed, security, and reliability. It includes features such as global content delivery (CDN), SSL certificates, and regular backups to enhance the overall performance and security of your website.
But perhaps the best thing about Webflow hosting is its scalability. Webflow's hosting scales automatically to accommodate traffic spikes and growing websites. This scalability ensures a consistent user experience, even during periods of high traffic.
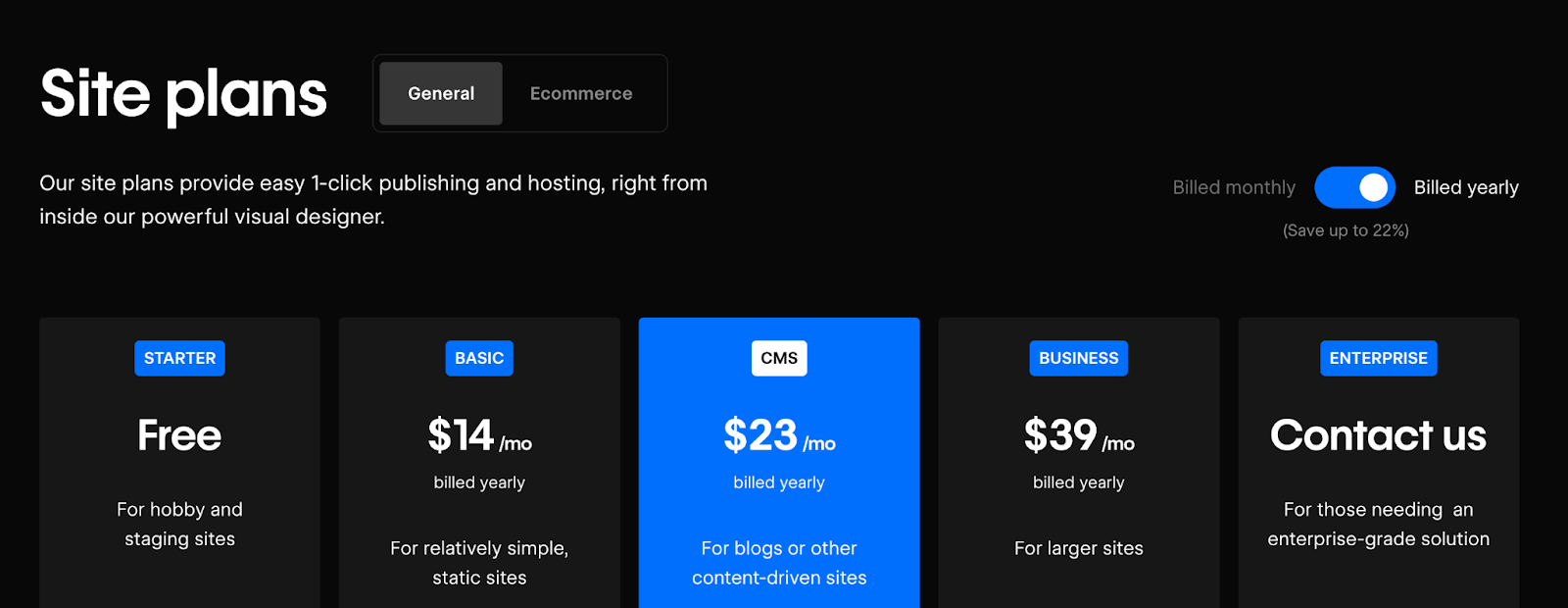
Unfortunately, all of that comes at a price. If you want a hosting that allows you to attach a custom domain and includes CMS, you’ll have to pay at least $23 a month.

The Winner Is: Webflow
The sheer fact that Webflow offers hosting which works like clockwork and is in harmony with all other Webflow features is enough to make it the winner of this section.
Webflow vs WordPress: Pricing and Free Options
Webflow and WordPress are very different when it comes to pricing. Essentially, WordPress is free, and Webflow is paid. Yet, one cannot draw such a clear line. Let’s see what you can expect.
WordPress
WordPress is free and open-source. Once you pay for the domain and hosting, you can install WP for free and start using it. However, anything bigger than a simple site would require you to install additional plugins and themes. For example, one of the most popular WP builder plugins, Elementor, starts at $59 a year (for those with just one website). The price can go as high as $399 a year. Then, there’s the Yoast SEO plugin which is free, but additional features come at $99 a year.
Big WP websites need to have separate plugins for a range of different uses, such as e-commerce, forms, and more. Some of these are free of charge, while others are pretty expensive.
Overall, however, if you compare it to Webflow, WP is definitely the more affordable option.
Webflow
Webflow’s base services are free, meaning you can get a free account and use Designer to make and publish a site to the webflow.io subdomain. Still, all the relevant features, including the use of CMS is paid.
But how much does Webflow cost? Now, that’s a question that requires an entire blog of its own.
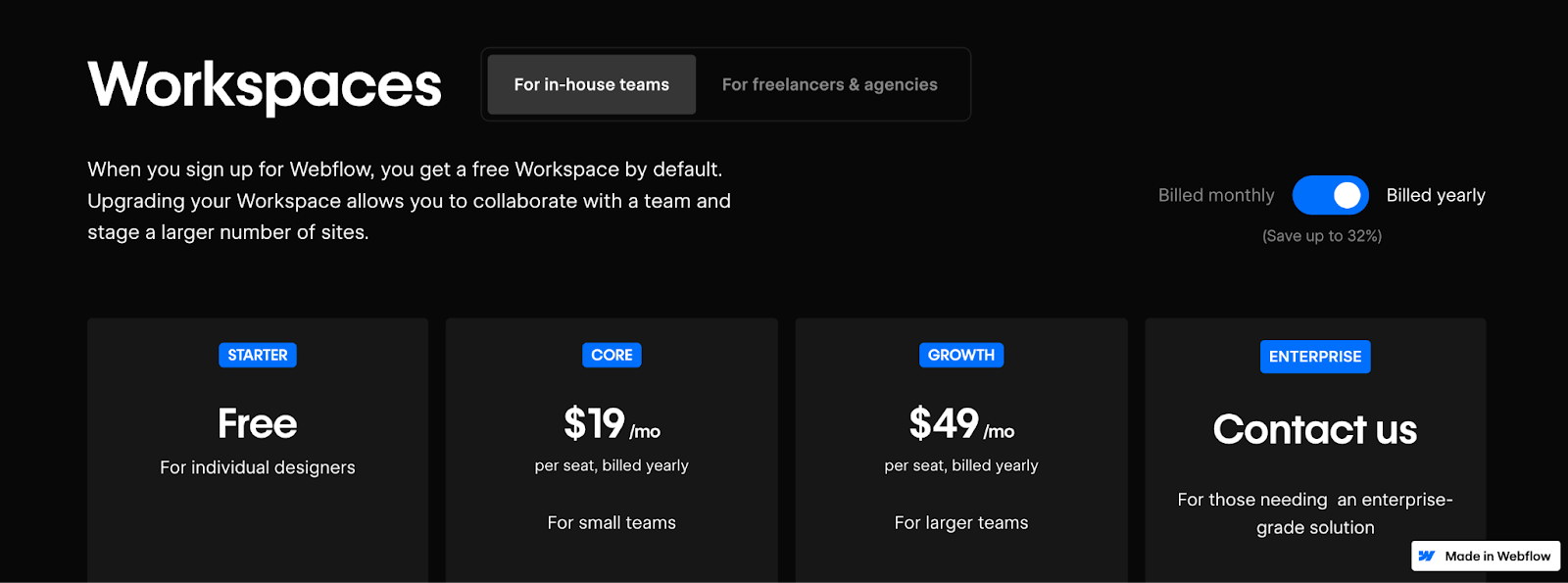
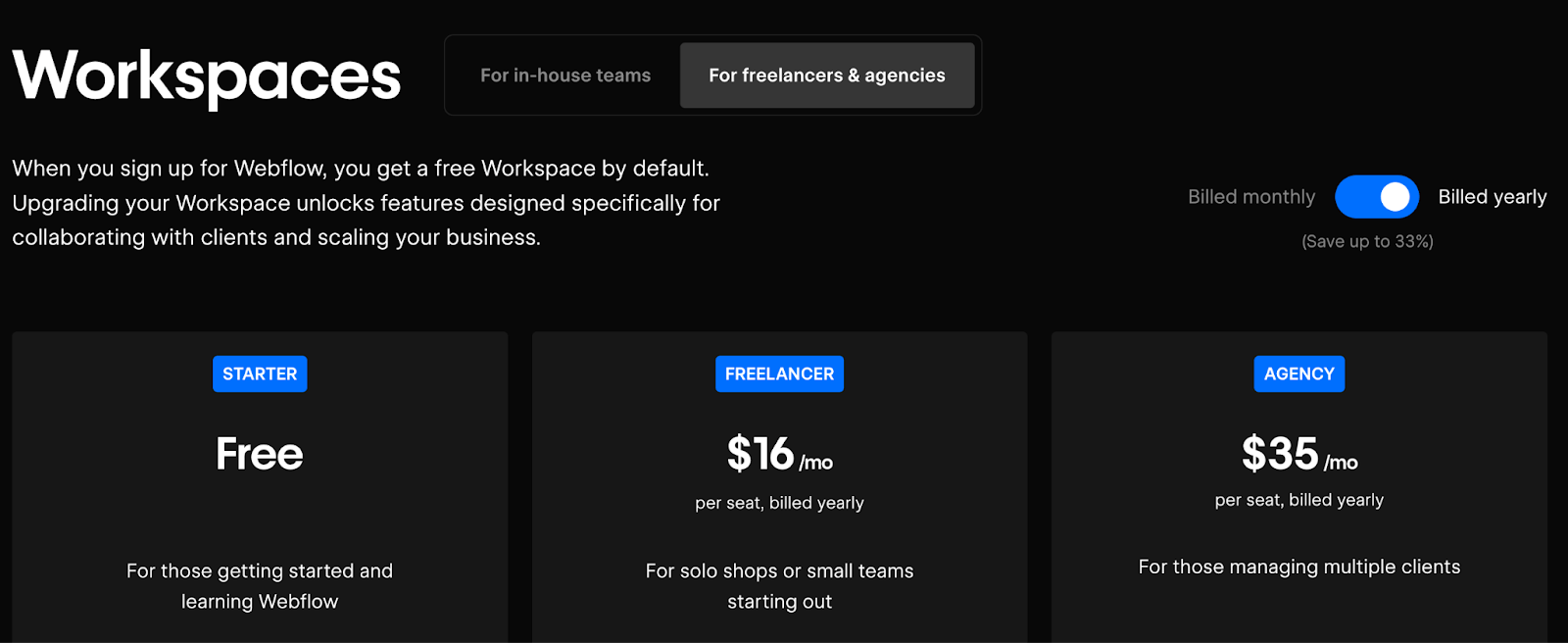
I shared an image of hosting plans in the section above discussing the hosting option. However, this is just if you want to use hosting. If you want to use Webflow as a freelancer, an in-house team, or a Webflow agency, you’ll have to opt for one of the workspace plans.
Below are the plans for in-house teams.

Then, there are plans for freelancers and agencies.

Now, I understand this is confusing, especially because Webflow has Enterprise plans on top of that, and that’s why I recommend checking out the Webflow pricing blog, where we explain all possible options to help you pick the one that meets your website needs.
The Winner Is: WordPress
The choice here was obvious: WordPress is a free service, and it’s open-source, meaning everything you do is free unless you decide to buy a theme or a paid plugin.
WordPress and Webflow Templates: How Do They Compare?
Both Webflow and WordPress can speed up the website-building process with the right templates. Let’s see what they have to offer.
WordPress
The term template isn’t really used in the WordPress world. WP users often refer to them as themes. The thing is: some themes have really grown out of what the term theme means and virtually become website builders of their own that are just built on top of WordPress.
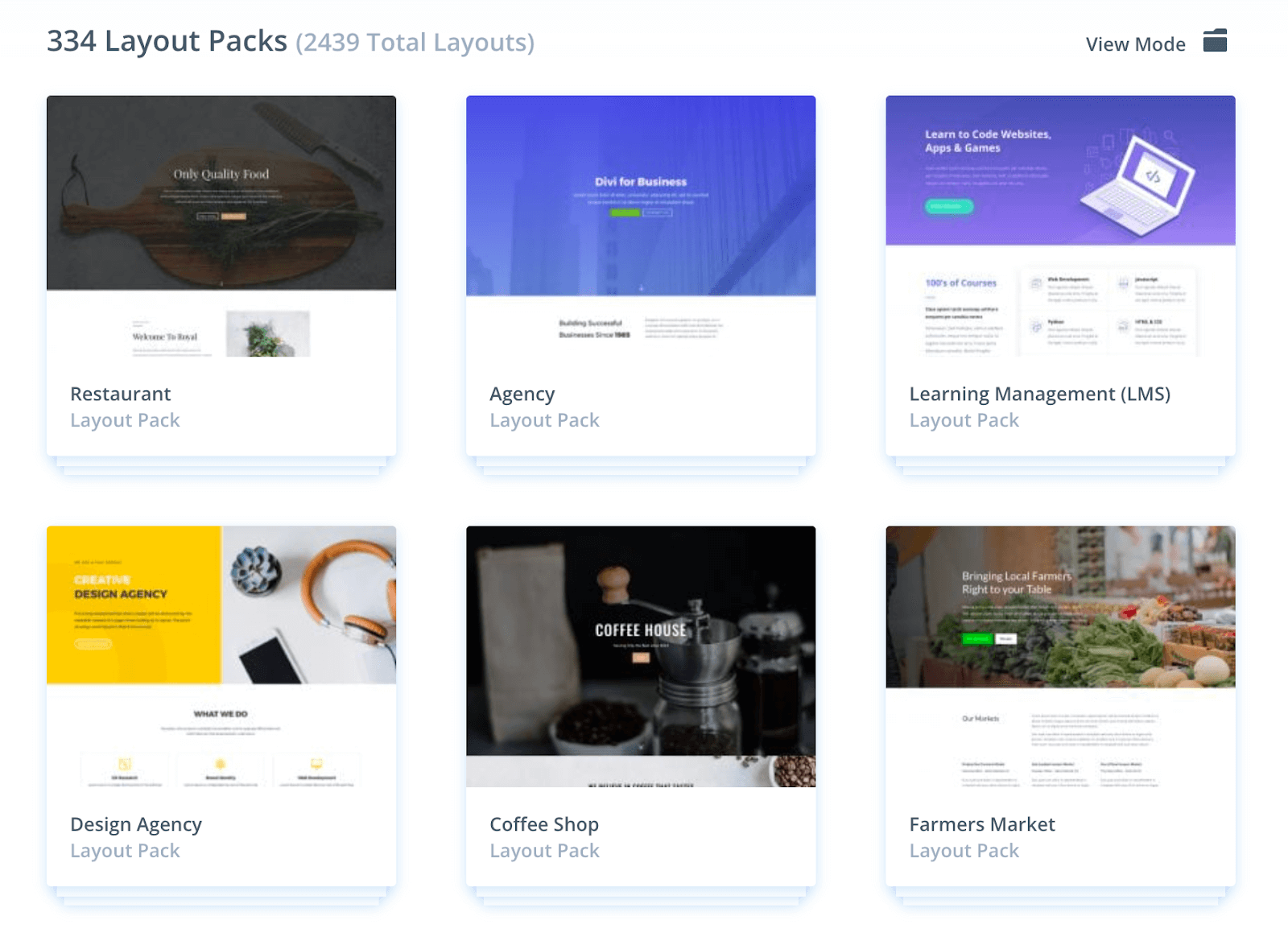
One such example is Divi, which is, like Elementor, a powerful builder connected to WP. Divi has layouts of its own — more than 2,000 of them. Moreover, it features various building blocks, theme designer, and more.

Many WP themes are free, but some are paid. According to a Manaferra blog, there are more than 31,010 WP themes at the moment, with an average price being around $57.54.
These ‘builders’ allow for a high level of customization compared to standard WP themes, which I doubt anyone uses nowadays. I haven’t been actively working with WP for years, but I believe that themes such as Elementor or Divi have become industry standards in the WordPress sphere.
Webflow
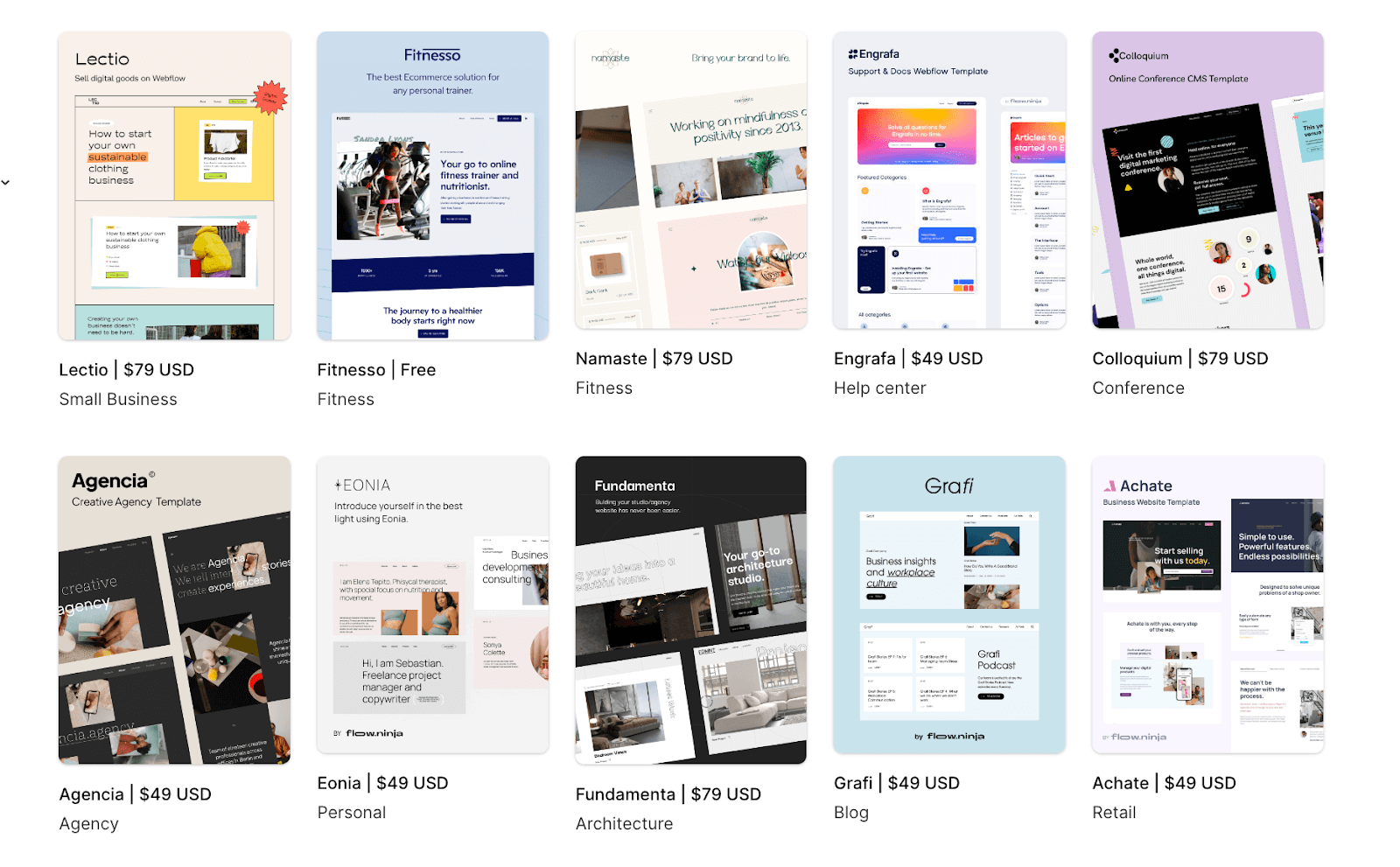
Webflow has around 2,000 themes. These are either in-house or community-built, and even Flow Ninja has contributed with a couple of options.
The minority of these themes are free, and most are paid, with the prices of some being $100+. The good news is that it’s a one-off payment for the lifetime ownership of a theme.
Once you purchase a theme, you can add it to Webflow Designer and play around with it as much as you want. In other words, Webflow allows a much higher level of customization compared to any of the WP builders and themes.
Truth be told, templates don’t play a pivotal role in the Webflow community. Sure, many people use them, but I guess it’s mainly for small niche sites with templates built with these niches in mind.
Most of our clients, however, prefer not to use templates but have their websites custom-designed.

The Winner Is: WordPress
The sheer number of templates and their prices give WP an edge. Webflow isn’t doing badly with templates, but they are simply not an integral part of it, as templates are integral to WP.
Webflow vs WordPress: How’s the Mobile Responsiveness?
Mobile sites have become more important than their desktop counterparts. How can WP and WF help you with this? Let’s find out.
WordPress
The mobile-friendliness of a WordPress website largely depends on the theme and plugins chosen. Many premium WordPress themes come pre-designed with responsive layouts, ensuring that your site looks good on mobile devices. You can further customize these themes to optimize the mobile user experience.
However, it's essential to note that not all themes, especially free or older ones, may be inherently mobile-friendly, requiring manual adjustments or additional plugins. WordPress does offer various plugins dedicated to mobile optimization, like WPtouch and WP Mobile Menu, which can assist in making your site responsive.
Webflow
Webflow incorporates modern web design techniques such as flexbox and grid layout, making it relatively easy to build mobile-friendly websites. One of its standout features is the ability to customize layouts, fonts, and styles specifically for various screen sizes and devices.
Additionally, Webflow provides a visual editor that allows you to preview and adjust how your site appears on different devices, ensuring a smooth and visually appealing mobile experience. This level of control over responsive design elements makes Webflow an attractive option for designers and developers who prioritize mobile optimization.
The Winner Is: Webflow
Webflow has a slight edge here. The winner in terms of mobile responsiveness ultimately depends on your specific project, your familiarity with the platform, and your design preferences. Webflow offers a more intuitive and visually driven approach to responsive design, making it a good choice for designers and developers who want more control over the design process. On the other hand, WordPress can also achieve excellent mobile responsiveness, especially with premium themes and careful theme customization.
Webflow vs WordPress SEO Performance
Everyone’s concern when choosing a site builder is whether the site will perform well on search engines. It’s no secret that both WP and WF pay a lot of attention to SEO, but which one does it better?
WordPress
WordPress is well-known for its SEO-friendliness. It provides a wide range of SEO plugins, with the most popular being Yoast SEO, Rank Math, and All in One SEO Pack. These plugins offer tools and guidance for optimizing on-page SEO elements like meta titles, descriptions, headings, and image alt text.

Moreover, WordPress's large user base has led to extensive documentation and a supportive community, making it easier for users to find SEO-related resources and advice. You have full control over your website's SEO, allowing you to make extensive customizations and integrate advanced SEO techniques if desired.
Despite having superb SEO plugins, WordPress faces some of the issues when it comes to SEO. Here’s a short overview of drawbacks:
- Performance issues — WordPress websites can sometimes suffer from performance issues, especially if not optimized properly. This can lead to slow page loading times, which can negatively impact SEO, as site speed is a ranking factor.
- Security concerns — WordPress is a frequent target for hackers due to its popularity. If you don't keep your WordPress installation, themes, and plugins up-to-date, your site could be vulnerable to security breaches.
- Hosting choice — Unlike Webflow, which offers its own hosting solution, you’ll have to find one for your WordPress site. Choosing a poor hosting provider can have adverse effects on your ranking.
- Plugin overload — While plugins can enhance the functionality of your WordPress site, installing too many can lead to conflicts, code bloat, and performance issues. Additionally, poorly coded or outdated plugins can introduce vulnerabilities.
- Theme and plugin compatibility — Not all WordPress themes and plugins are SEO-friendly or compatible with each other.
Webflow
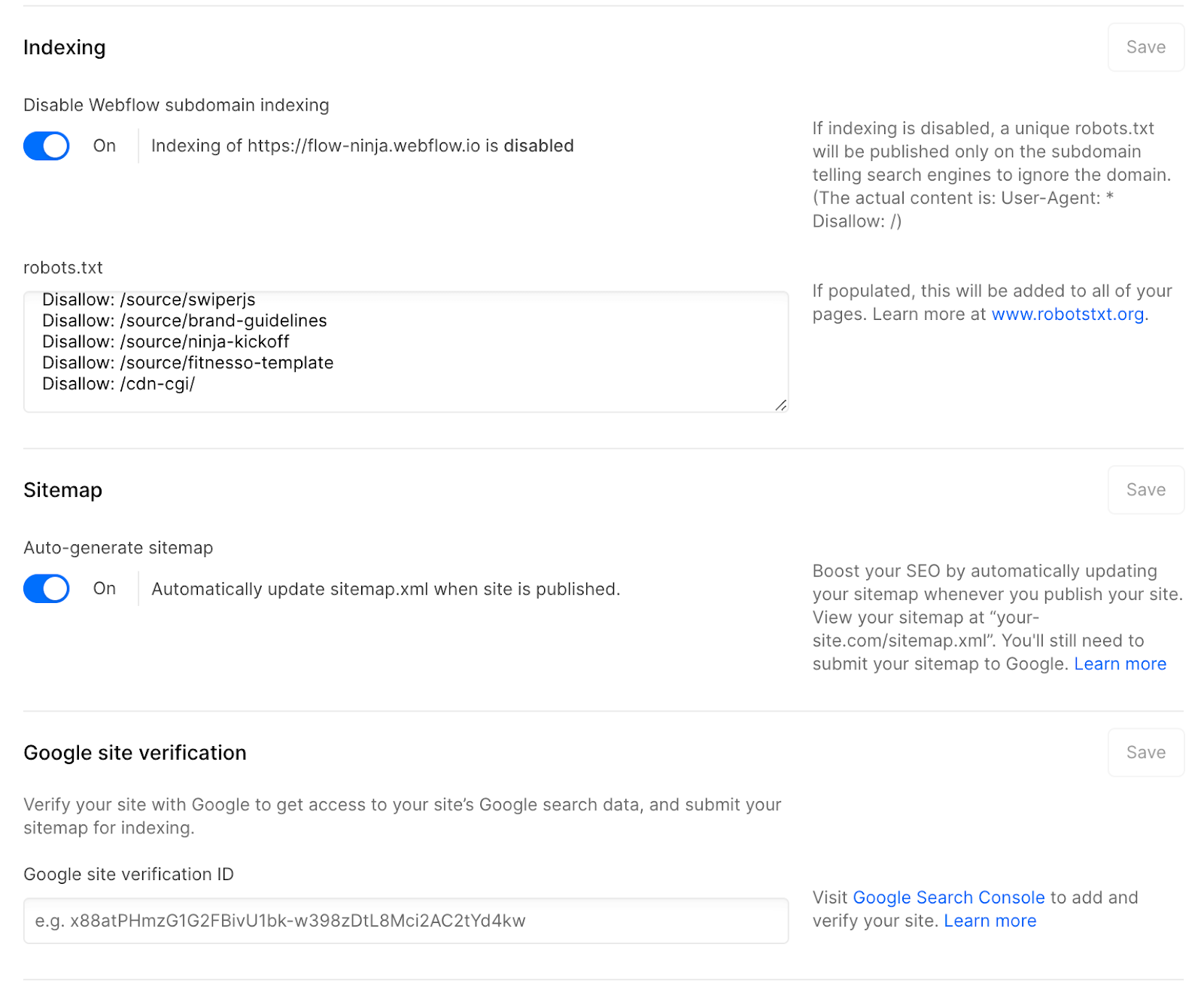
Webflow also offers robust SEO capabilities, allowing you to optimize on-page SEO elements like titles, meta descriptions, and image alt text. It provides an intuitive interface for customizing SEO settings for each page, making it user-friendly for those who may not have advanced SEO knowledge. Webflow automatically generates a sitemap for your website, which is essential for search engine indexing.
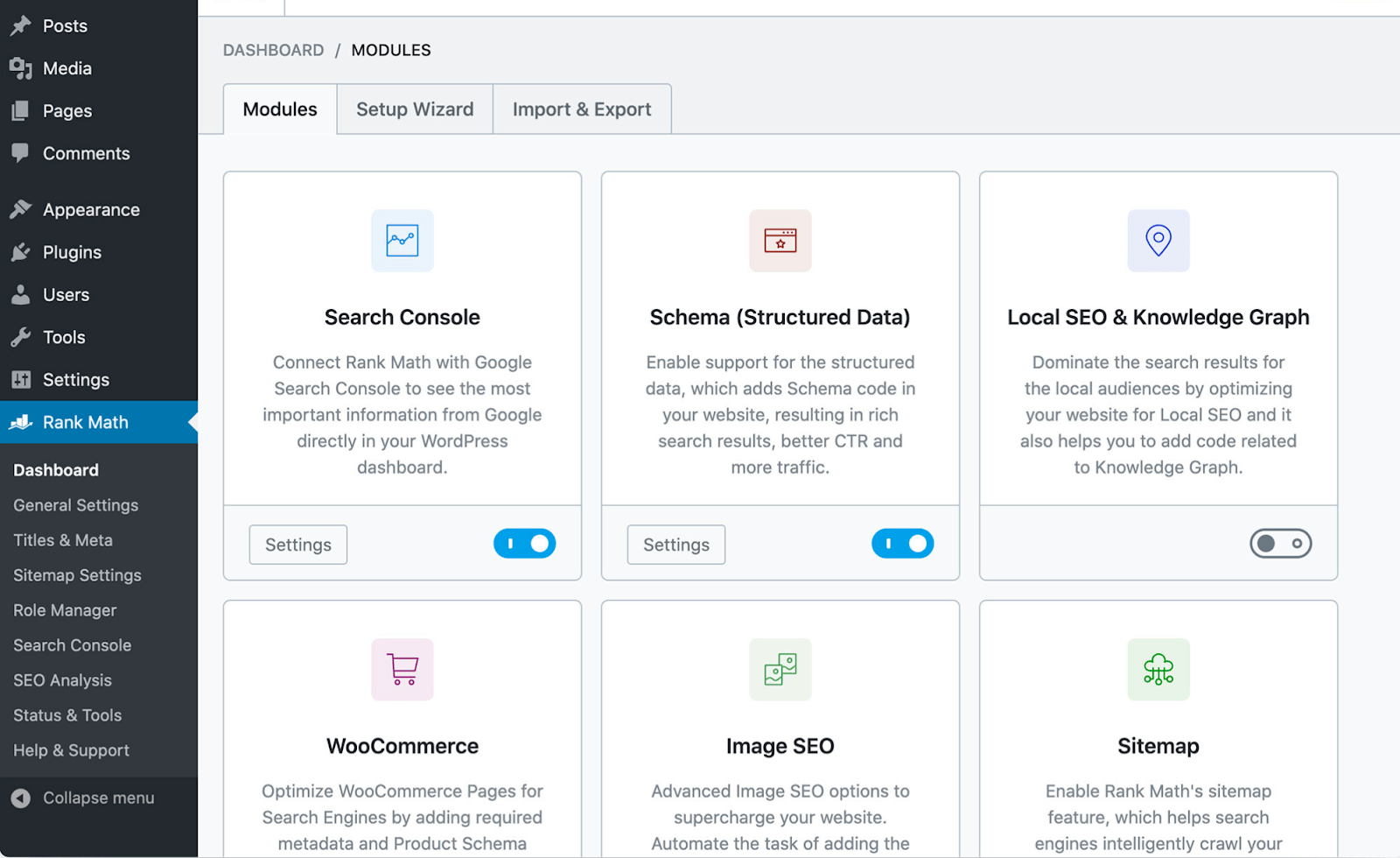
While Webflow doesn't have as extensive a selection of SEO plugins as WordPress, it still offers the essential tools for optimizing your site's SEO. As of recently, Webflow-focused SEO plugins have started appearing.
Below are just some of the features you can set up via Webflow.

But there’s one significant advantage of using Webflow compared to WP, and that’s the hosting.
The native hosting infrastructure is designed to provide fast page loading times, a crucial factor in SEO rankings. Fast-loading pages enhance the user experience and can result in higher search engine rankings.
Webflow's hosting also includes features like automatic SSL certificates, which ensure secure connections, and content delivery network (CDN) integration, which helps distribute your website's content globally for faster loading times.
The reliability and uptime of Webflow hosting can positively impact SEO because search engines favor websites that are consistently accessible to users.
Moreover, WFs clean code makes a difference. Search engine bots crawl and index your website more efficiently when the code is organized and free of errors. Clean code contributes to faster page loading times, which, as mentioned earlier, is a ranking factor. Bloated or poorly-written code can slow down your site and negatively impact SEO.
All of this isn’t important if you don’t have Webflow SEO experts to help you out. This also applies to WordPress sites. Remember, SEO features are just tools, and you need an SEO professional who’ll configure and use the tools in the most effective way to help you rank on search engines.
The Winner Is: Webflow
Webflow has utilized its SEO features better, and great hosting + clean code is important in the SEO race. Simply put, achieving some SEO goals, including content goals, seems to be easier via Webflow than WP at the moment, which could become chaotic after various plugins are added.
WordPress vs Webflow AI Capabilities
WP doesn’t have any internal AI capabilities, and nor does Webflow. If I can guess, I’d say Webflow would do it sooner, as it’s a closed system, with professionals actively developing new features. However, WP has already embraced some external AI help.
WordPress
While WordPress can support AI-driven elements, its core functionality is not AI-centric. You'll need to choose and configure AI plugins and services according to your specific needs. Some popular options include.
- Divi AI
- Rank Math
- AI Engine
- Uncanny Automator
- Supreme AI Writer
- Elementor AI
In short, there are WordPress plugins available that allow you to incorporate AI-driven chatbots, recommendation engines, content generation, and SEO optimization tools. These plugins can enhance your website's functionality and user experience.
Webflow
Webflow also does not have native AI capabilities. Like WordPress, you can integrate AI features into a Webflow website using custom code or third-party services.
Webflow's visual design and development interface can make it easier to integrate custom code and scripts, including those related to AI.
You can use Webflow to build user interfaces and experiences that may later be enhanced with AI elements, such as interactive chatbots or dynamic content recommendations.
The Winner Is: None
In terms of AI capabilities, neither WordPress nor Webflow inherently outshines the other. The winner depends on your specific AI requirements and how effectively you can integrate AI elements into your website using plugins, custom code, or third-party services.
WordPress has a vast ecosystem of plugins and a larger user community, which can make it easier to find AI-related tools and support. However, Webflow's design-oriented interface may be advantageous for designers and developers looking to create custom AI-enhanced user experiences.
Webflow vs WordPress: Customer Support, Community, and Learning Materials
Let’s see how these two platforms can support their users and educate them.
WordPress
- Customer support — WordPress is an open-source platform, so it doesn't provide direct customer support. However, because of its widespread use, many web hosting companies and theme/plugin developers offer customer support for WordPress users. The quality of support can vary depending on your hosting provider and the specific themes or plugins you use.
- Community — WordPress boasts one of the largest and most active communities in the web development world. There are countless forums, blogs, and social media groups dedicated to WordPress. This vibrant community makes it easy to find solutions to common problems, get advice, and stay up-to-date with the latest developments.
- Learning materials — There is a wealth of learning materials available for WordPress users, including official documentation, video tutorials, eBooks, and online courses. The availability of learning resources makes it accessible to users of all skill levels.
Webflow
- Customer support — Webflow offers customer support through email and a help center, and it provides priority support to users on higher-priced plans. However, some users have reported mixed experiences with the responsiveness and effectiveness of Webflow's support.
- Community — While Webflow has a growing and active community, it may not be as extensive or mature as WordPress's community. It can still be a valuable resource for getting advice and sharing experiences, but it may not have the same level of depth and diversity as WordPress's community.
- Learning materials — Webflow provides a library of tutorials, webinars, and courses on its platform. These resources are helpful for users looking to learn how to use Webflow effectively. However, the availability of learning materials may not be as vast as what's available for WordPress.
It’s important to note that you can still master Webflow using just the free lessons that you can find at Webflow University, which is a huge knowledge base created by the people from Webflow. In addition, there’s the Webflow Blog, Webflow Forum, and even the popular Made in Webflow section, where you can explore other’s work and even copy some of it directly to your Webflow Designer.
The Winner Is: WordPress
Even though Webflow’s official tutorials are better than WordPress’, the community-created learning materials are much bigger for WP, and the community itself is much larger, as WP is the most popular builder in the world.
Final Note On the Webflow vs. WordPress Debate
In conclusion, the decision between WordPress and Webflow should be based on your unique project requirements and preferences:
Webflow is an ideal choice if you prioritize a visual, design-centric approach to web development. Its intuitive visual interface empowers designers to create visually stunning and responsive websites. The platform's code generation is notably clean and efficient, contributing positively to site performance and SEO. Additionally, Webflow offers an integrated hosting solution, simplifying the management of your website's infrastructure.
WordPress, on the other hand, shines in its versatility and expansive ecosystem. It's an excellent choice for various website types, from blogs and portfolio sites to complex e-commerce platforms and web applications. WordPress boasts a vast library of themes, plugins, and a robust community, providing limitless possibilities for customization and expansion. With the right optimizations and plugins, WordPress can be made SEO-friendly.
As a Webflow expert leading a Webflow agency, I will have to side with Webflow on this one, as I understand how powerful it is. However, I also understand it cannot be the best option for every use case, so I encourage you to research these builders further. Hopefully, I helped at least a bit to pick the right option for your project.
.svg)
.svg)







.png)
.png)

.png)









-min.png)


![Webflow vs Elementor: Which Website Builder Is Right for You? [2024]](https://assets-global.website-files.com/5e5fedb6938b130458f0b371/6531367e6662cfc8a7e7a54f_Webflow_vs_Elementor-2.png)
![Webflow vs Elementor: Which Website Builder Is Right for You? [2024]](https://assets-global.website-files.com/5e5fedb6938b130458f0b371/653136806662cfc8a7e7a83e_Webflow_vs_Elementor-3.png)





..svg)
..svg)
..png)
.svg)
..png)
